Access the Smart Slider panel from Dashboard.

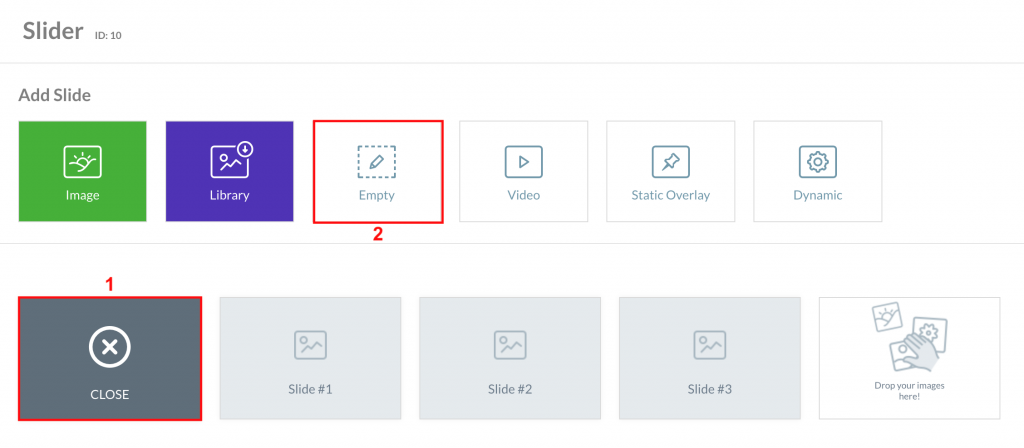
Go inside the Slider where you will insert one by one the iframe Slides you want to view. Click on the Add Slide button (1) and then on Empty.

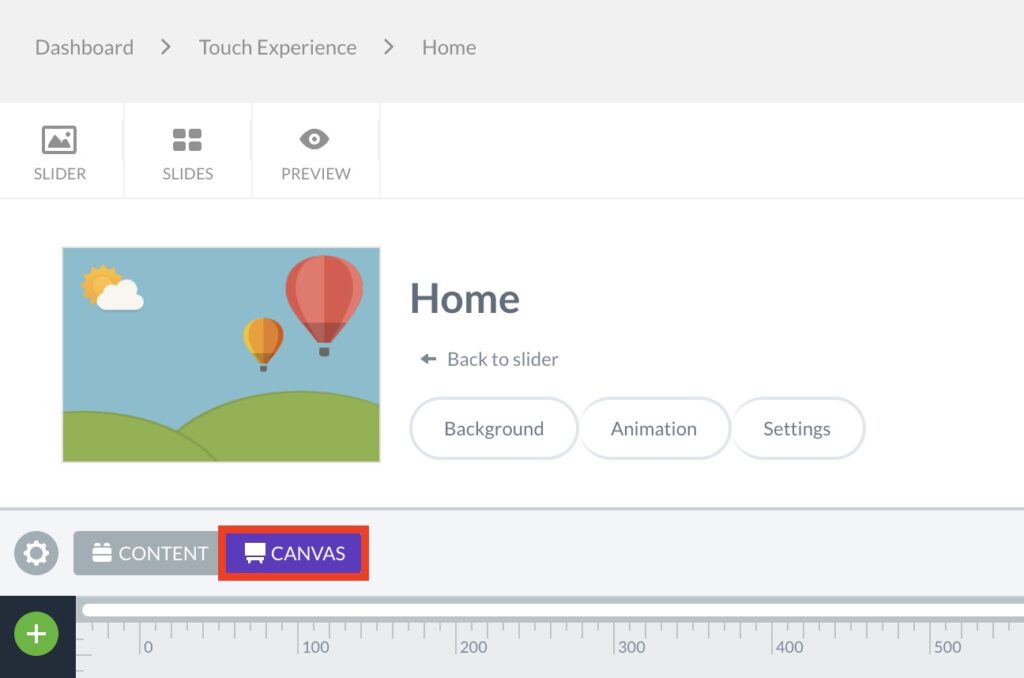
Once inside the Empty Slide, make sure you are in Canvas mode before starting the creation process. To do so, just click on the Canvas button that you see highlighted in the image below.

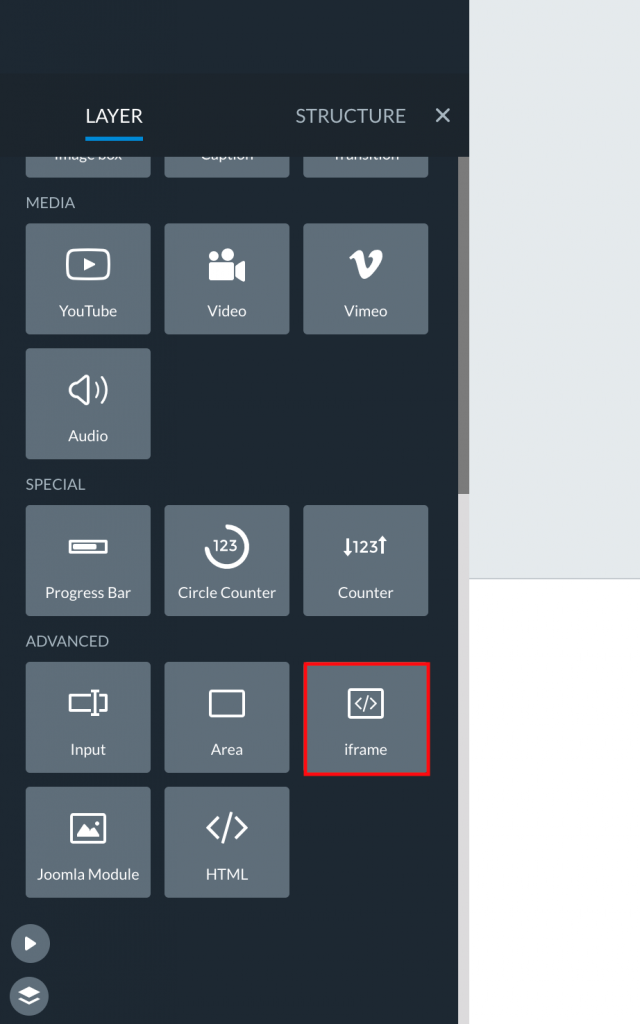
After that, click on the icon

And then on the Iframe button.

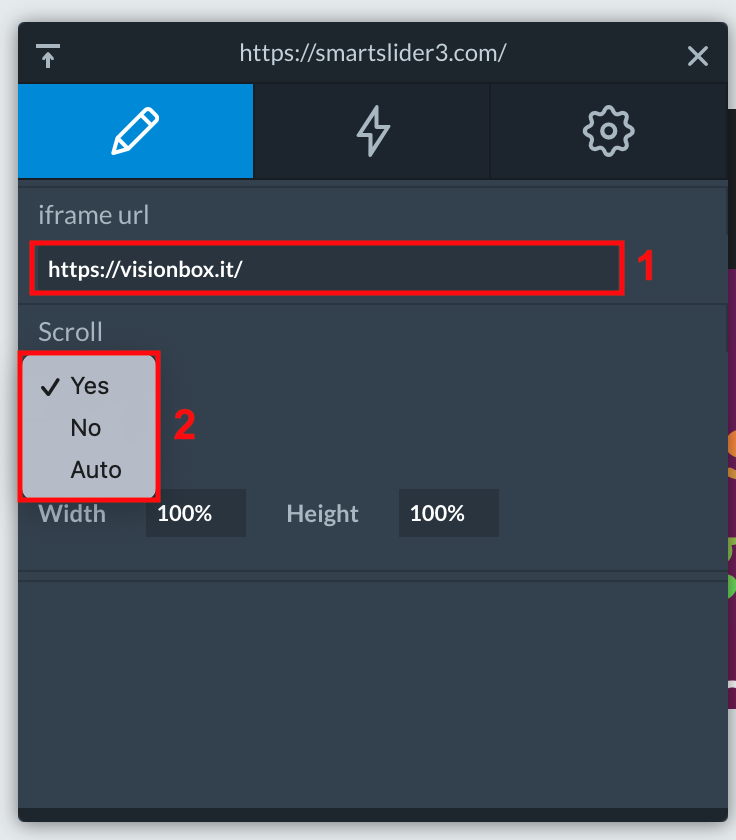
In the Layer menu (identify by the pencil icon) that will pop-up, fill the URL iframe (1) with the URL of the website or the web page that you want to show on screen.
The Scroll settings, instead, allows you to decide if enable or not the page scrolling. Clearly, switch on this feature only if you have a touch monitor.

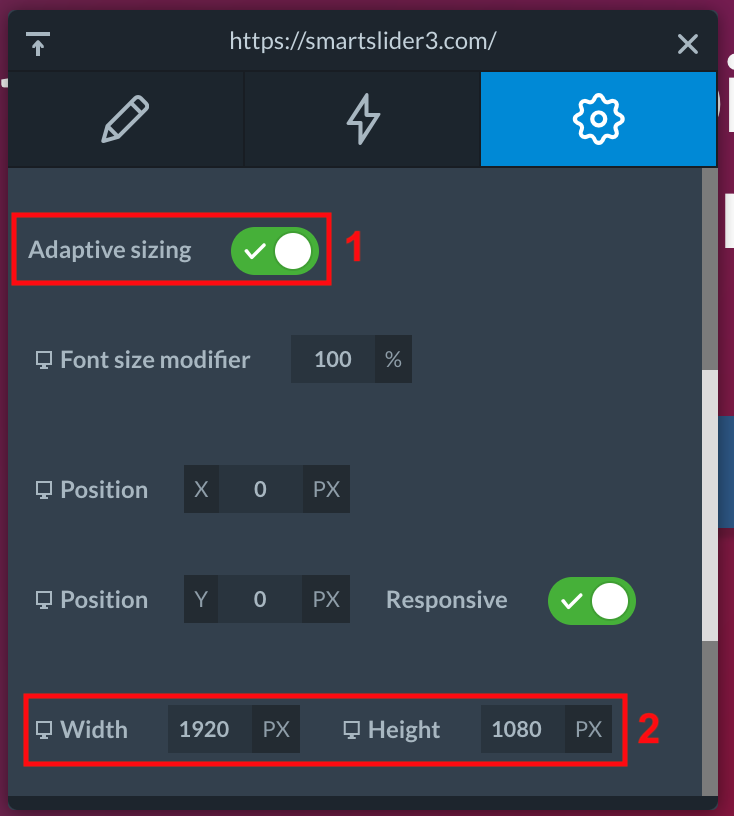
Now, go on in the Settings tab (identify by the gear icon). Here enable Adaptive sizing (1) and set Width and Height (2).
In this way, your web page will automatically adapt to the size of your Slide. If you notice parts of the site that aren’t visible, click on it and drag and drop it into the size of the slide, marked by a thin black border in the Canvas.
Remember: Width and Height must be the same size of the Slider position of your template.

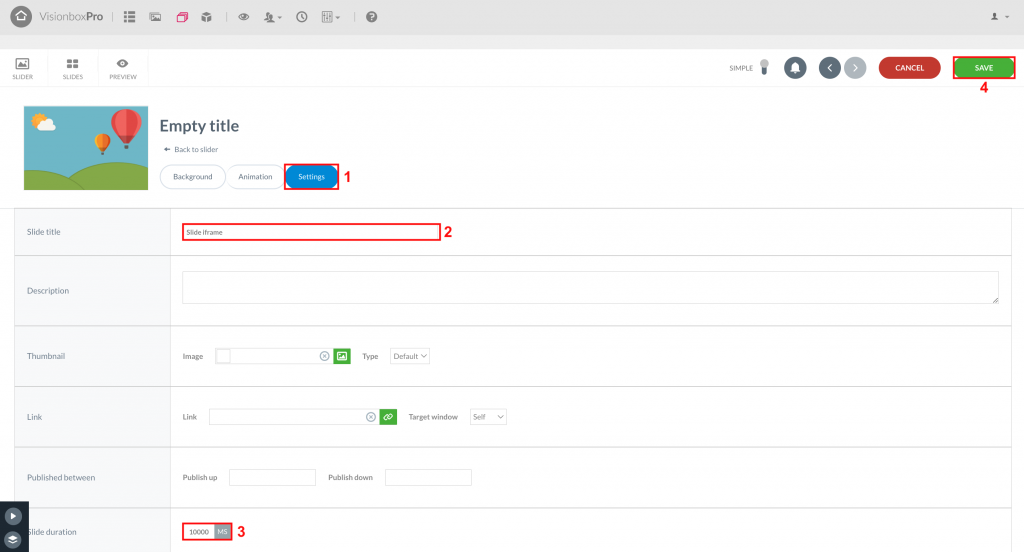
Then, click on Settings (1) and set Title (2) and Slide duration (3).
Finally, click on Save (4).

To see the final result simply click on Preview.
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.