Here’s the guide to embed in a position of your Template a Google Calendar.
Access the Modules panel from Dashboard.

From toolbar, click on New.

Select the Google Calendar Module clicking on Add module +

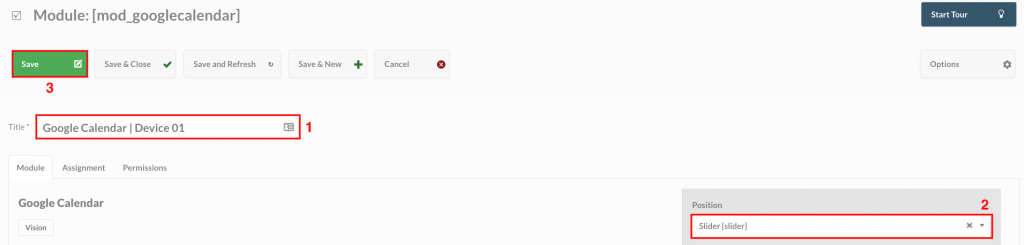
Once click inside the Module, first you have to set the Title (1): make sure you use a title that lets you quickly understand what are you viewing (e.g. Google Calendar | Device 01).
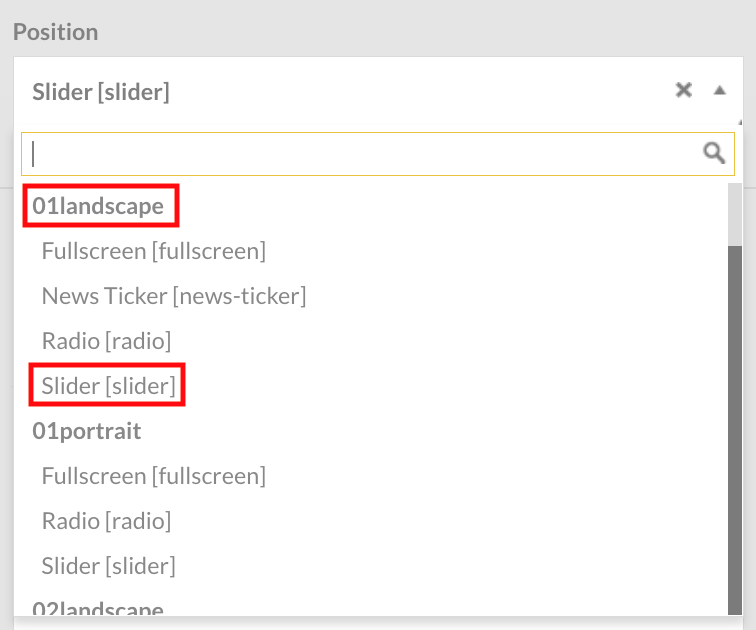
Then, you need to choose the Position (2). Let’s see how to do it.
Clicking on Position a drop-down menu appears. Here you will find all the Templates and the related positions. Templates are highlighted in bold. Choose the Slider position of the Template you used to show your Google Calendar inside your broadcast.

At last, click on Save (3) to apply changes.
Tip: to make sure you assign the module to the right position in the template, open the Dashboard in a new tab of the browser and access the Devices panel. In this way, you can check the name of Template assign to each of them.

Let’s move on to the Module configuration.
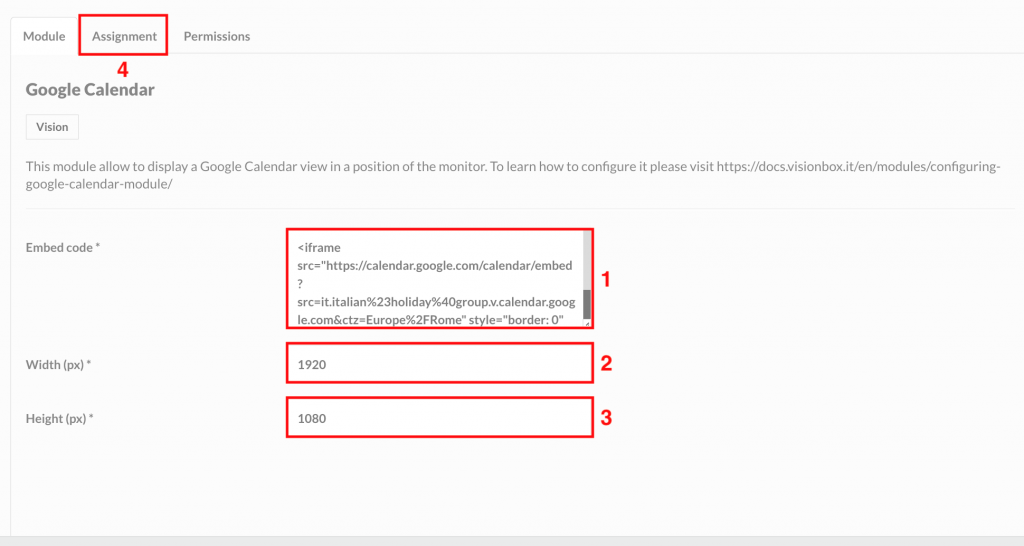
First, in the field Embed code (1) you have to paste the iframe code of your Google Calendar (here’s the official guide to embed your Google Calendar in a web page).
Then, in the field Width (2) and Height (3) set the module dimensions.
Remember: Height and Width have to be the same of the Template position in which you will insert it.
Now, open the tab Assignment (4).

Here, select the Devices (1) to which assign the Module and lastly click on Save and close (5) to apply changes.
To see the final result, open the Preview in the Devices panel.
Once the Module has been assigned and you have checked the Preview, wait for the automatic updates set in the early morning or perform a manual update (Manual refresh of Devices) if you want to update immediately your broadcast.

 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.
