Have ever seen snowing in a monitor? In this guide we’ll you how to do it thanks to particles animation.
Access the Smart Slider panel on the Dashboard.

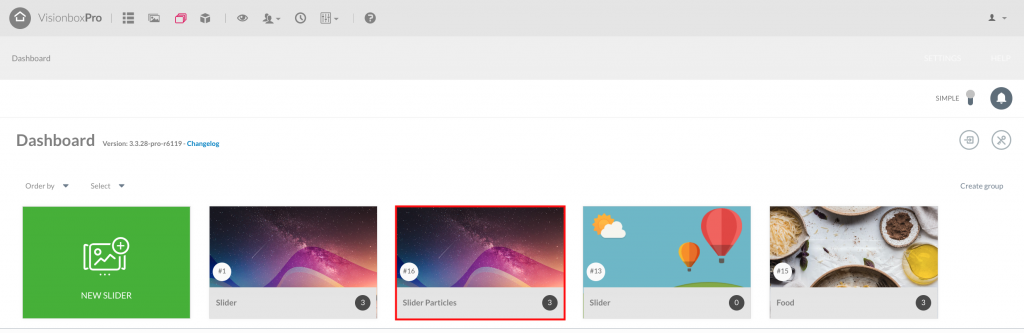
Click on the Slider on which you want to apply the Particles animation.

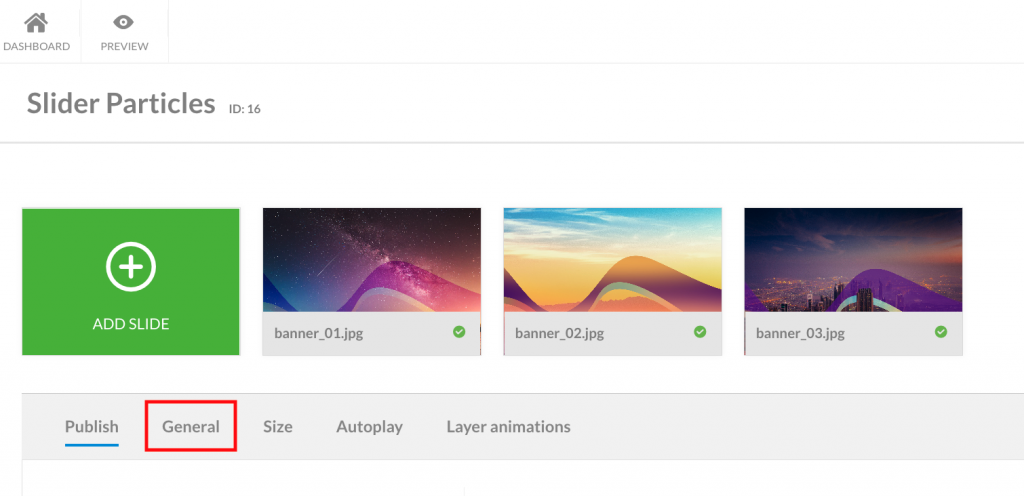
Once inside, click on General.

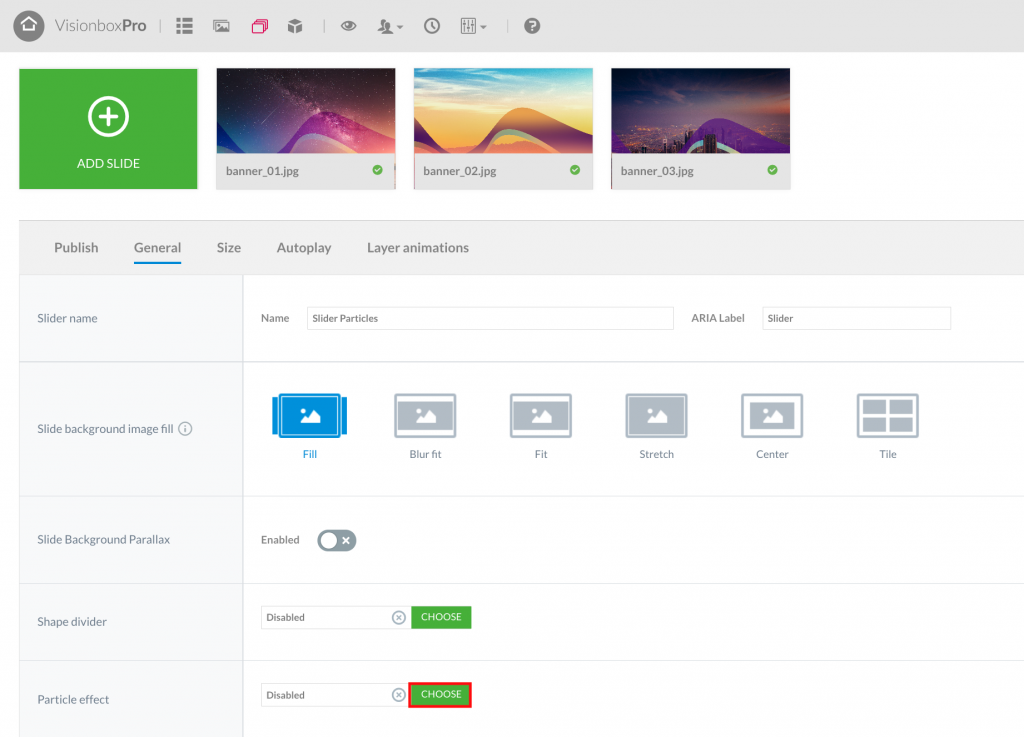
In this tab, in the field Particles Effect click on Choose.

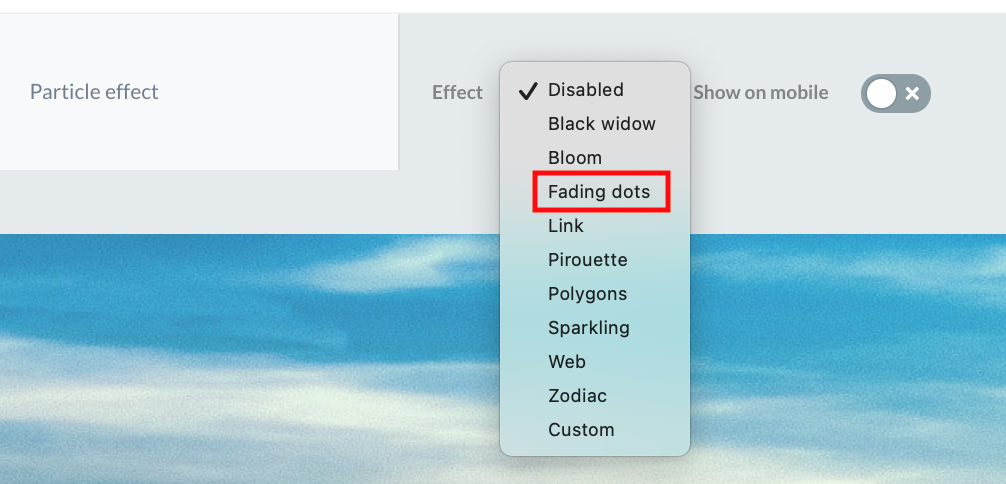
A window appears. Here, in the drop-down menu Effect, click on Dot fade.

Once you’ve selected the animation, all the animation settings’ll appear.
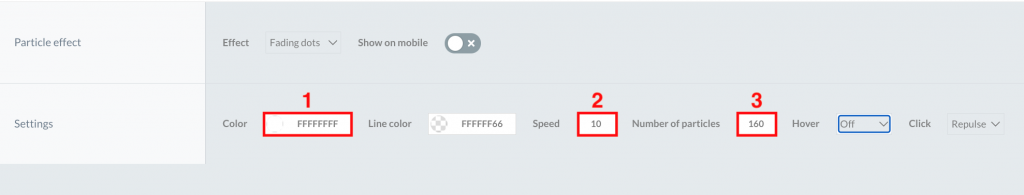
Now, in the field Color (1) select White or insert the code #FFFFFF, in Speed (2) set the value to 10 and in Particles Number (3) to 160.

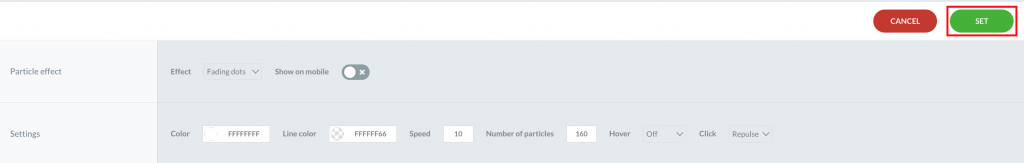
Once set all the parameters, click on Set.

You’ll be back to the previous screen. Now, you have just to click on Save to apply the animation to the Slider.
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.