In this guide, you will learn how to show your Facebook Page posts on your screens.
Remember: this module can show only posts from a Facebook Page. You can’t use it to show posts from your personal profile or groups. Even if public.
Access the Modules panel from Dashboard.

From toolbar, click on New.

Select the Facebook Slider Module clicking on Add module +

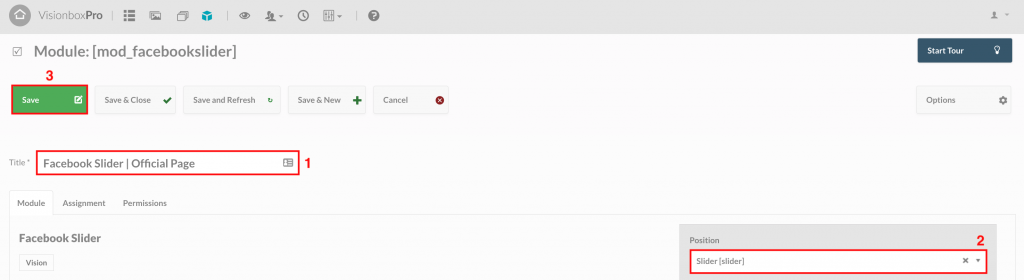
Clicking inside the Module, first you have to set the Title (1): make sure you use a title that lets you quickly understand what are you viewing (e.g. Facebook Slider | Official Page).
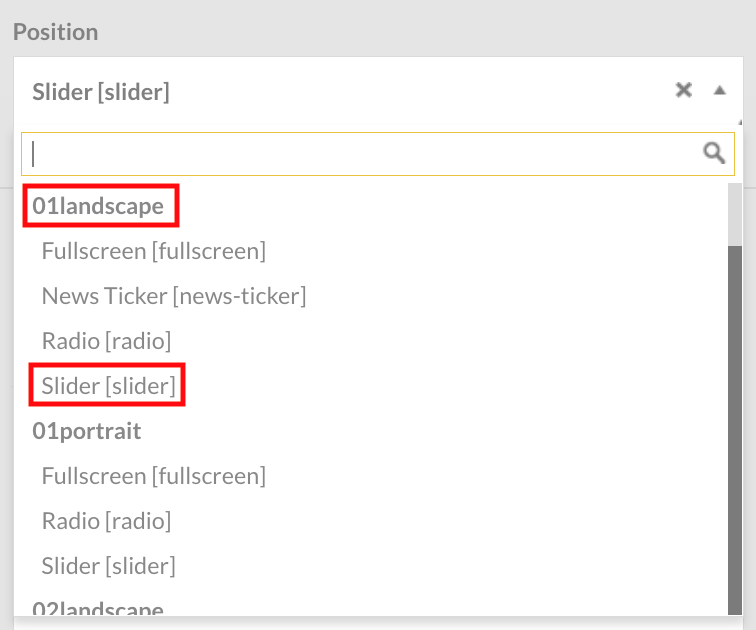
Then, you need to choose the Position (2). Let’s see how to do it.
Clicking on Position a drop-down menu appears. Here you will find all the Templates and the related positions. Templates are highlighted in bold. Choose the Slider position of the Template you used to show your Facebook Slider inside your broadcast.

At last, click on Save (3) to apply changes.
Tip: to make sure you assign the module to the right position in the template, open the Dashboard in a new tab of the browser and access the Devices panel. In this way, you can check the name of Template assign to each of them.

Let’s move on to the Module configuration.
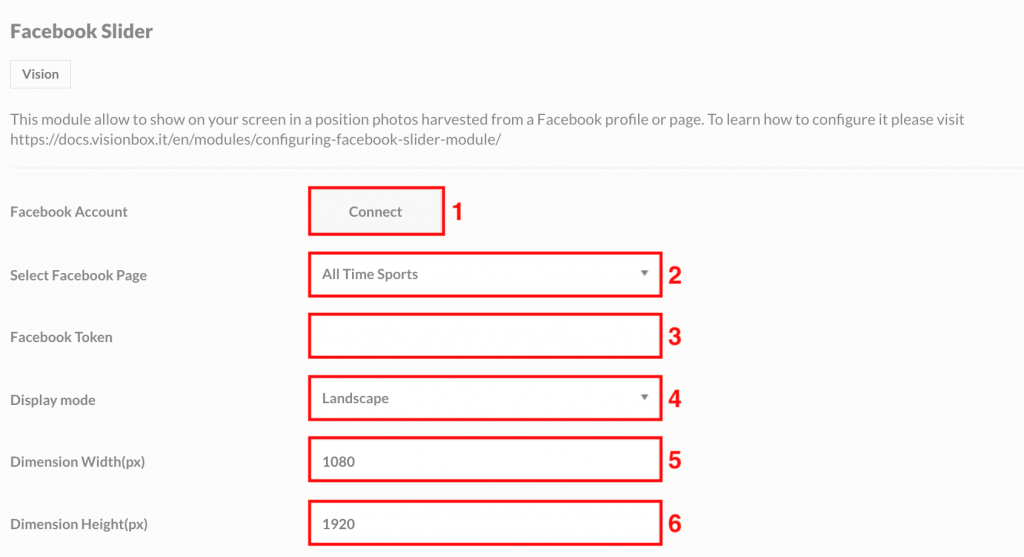
First, click on Connect (1). In the window that will appear log in your Facebook account. Once logged in, select the Page whose posts you want to show, click on Next and on the next screen click Finish.
At this point the window will close and, as you will see, Select Facebook Page (2) fill in automatically with the Page you have previously selected. The same goes for Facebook Token (3).
In Display Mode (4), instead, you can choose the module in Landscape or Portrait mode. Clearly, the choice depends on the position inside the Template.
Let’s go ahead by setting height and width of the module in Dimension Width (5) and Dimension Height (6).
Remember: Height and Width have to be the same of the Template position in which you will insert it.

Now, you can move on editing the appearance of the Facebook Slider.
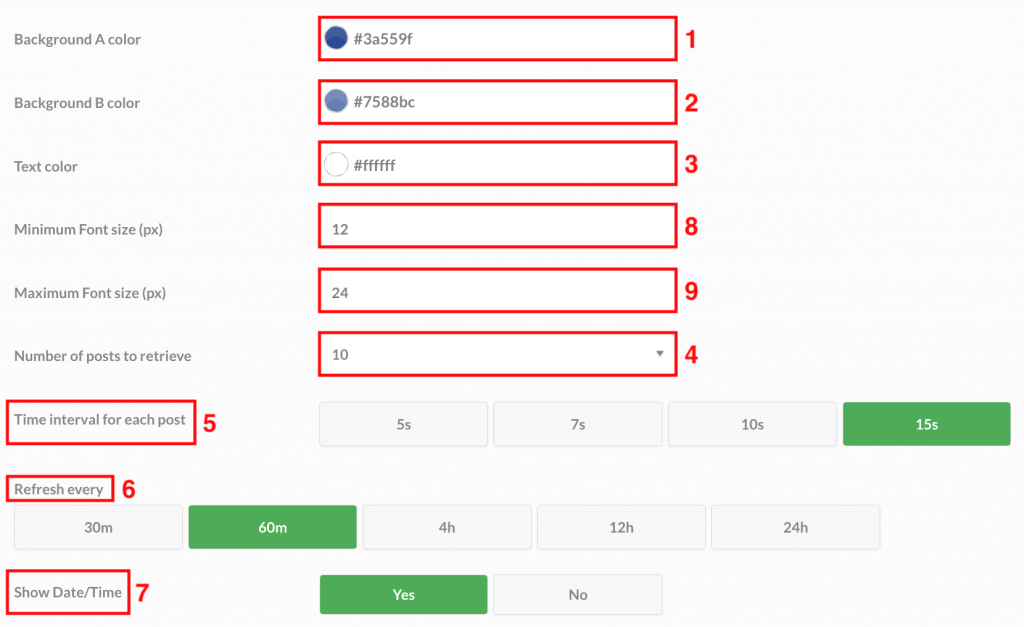
In the fields Background A color (1) and Background B color (2) you can choose the image background color and the caption background color. Text color (3) modify the font color.
Number of posts to retrieve (4) is where you can set the number of posts in the Slider.
Time interval for each post (5), instead, allows you to determine how many seconds to show each post.
To set the refresh frequency, select the desired time interval in Refresh every (6).
This feature allows the slider to check if there are some new post on a regular basis. If there are, they will add to the Facebook Slider.
Lastly, Show Date/Time (7) show or hide time and date of publication.
In addition, Minimum Font size (8) and Maximum Font size (9) allow you to set the font size of all your posts on your screens.

Remember to click on Save to apply all the changes done so far.
To complete the Facebook Slider Module configuration, you must assign the Module to the interested Device (Schedule and Assign the Module to the Device).
Once the Module has been assigned, wait for the automatic updates set in the early morning or perform a manual update (Manual refresh of Devices) if you want to update immediately your broadcast.
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.