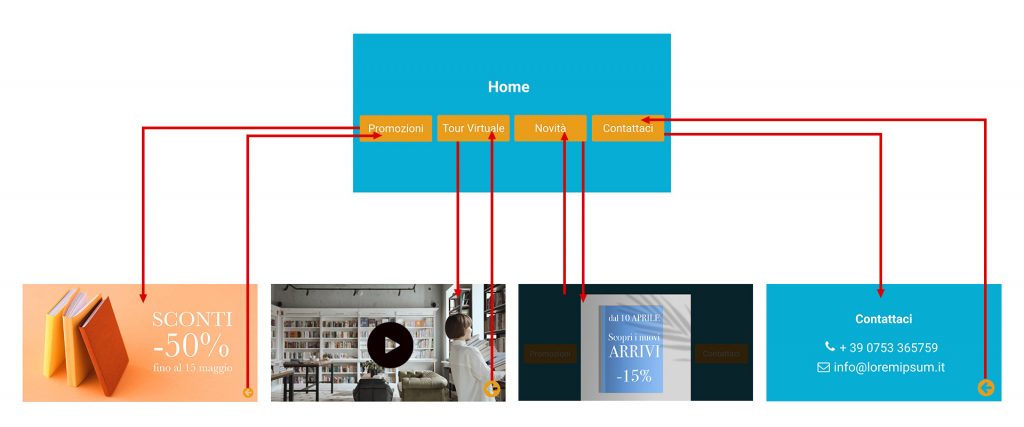
In questa guida vedremo come realizzare una semplice touch experience che segue le dinamiche mostrate nell’immagine sottostante. Utilizzeremo una slide immagine, una slide video, una lightbox e una slide con del contenuto testuale.

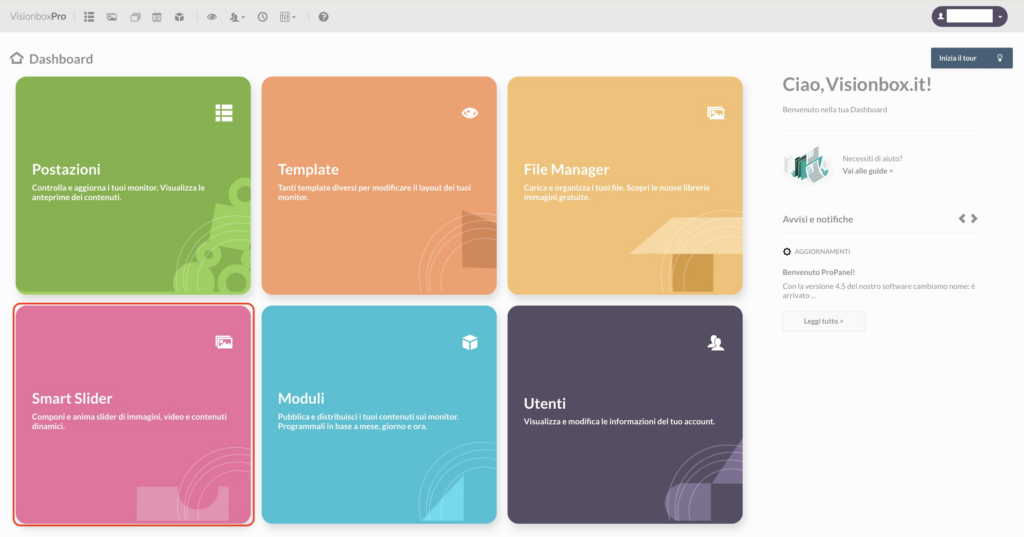
Accedi al pannello Smart Slider dalla Dashboard.

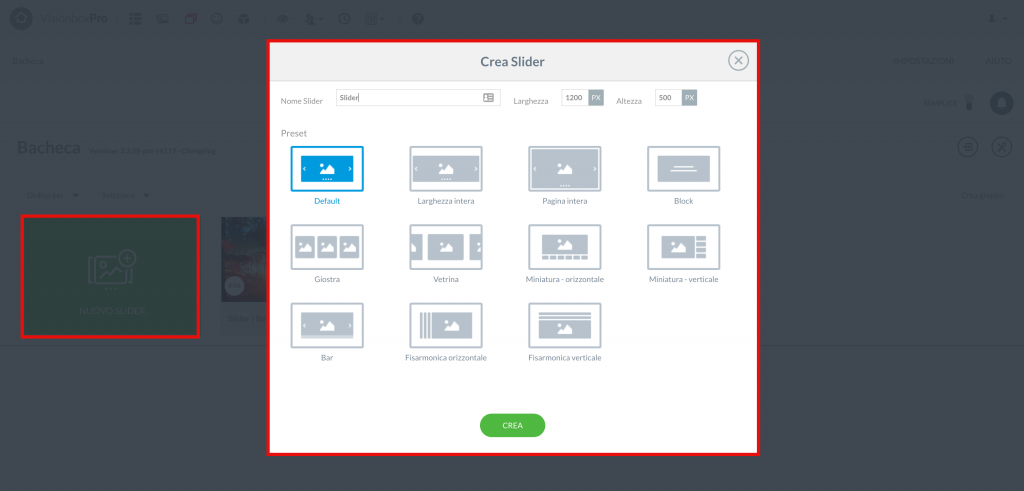
Clicca su Nuovo Slider.
Nel pop up che apparirà inserisci il titolo dello Slider (Experience Touch nel nostro caso) e le dimensioni che sono indicate nella posizione del Template da te scelto. Infine clicca su Crea.
Suggerimento: per verificare di inserire le dimensioni corrette della posizione del Template, in un’altra tab del browser apri una nuova Dashboard e accedi al pannello Postazioni. Qui clicca sul nome del Template. Ti apparirà un’immagine con altezza e larghezza di tutte le posizioni disponibili.

Una volta che avrai creato il tuo Slider, passiamo alla creazione della Slide che sarà il menù della tua esperienza touch.
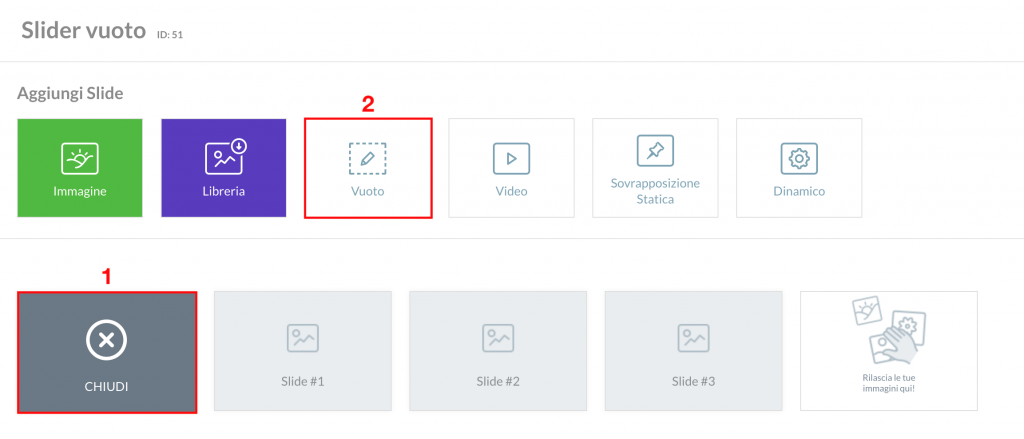
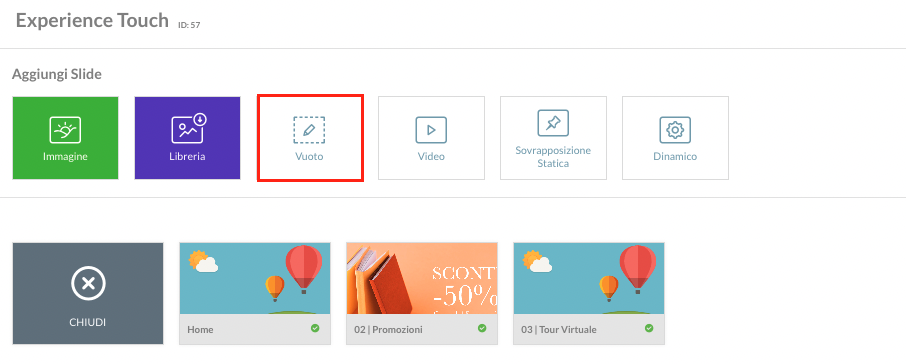
Clicca su Aggiungi Slide (1) e successivamente su Vuoto (2).

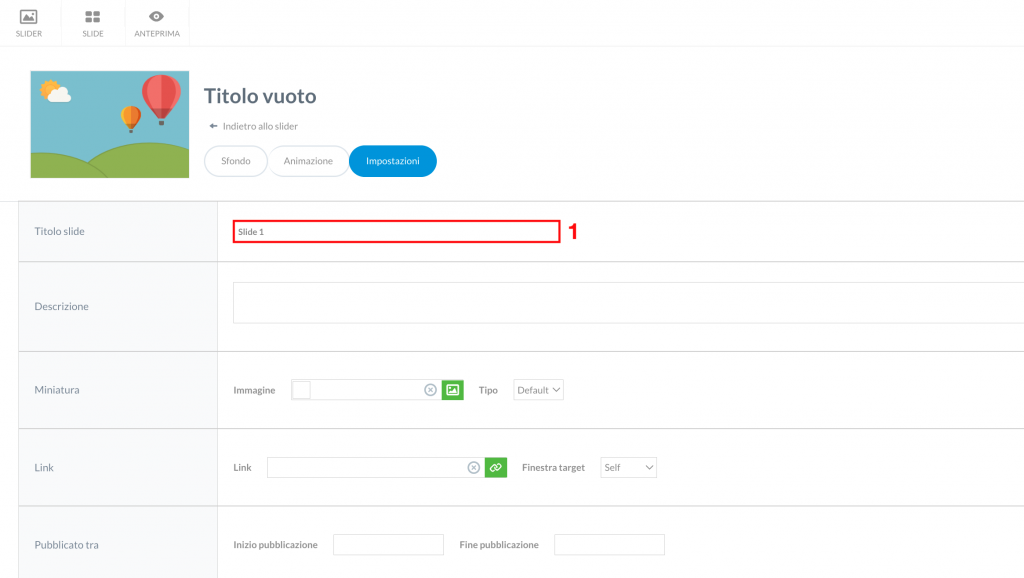
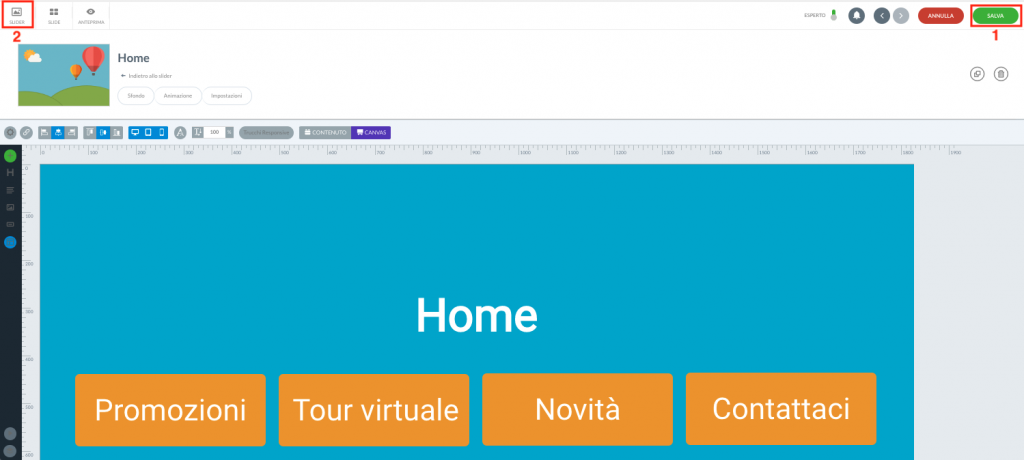
Ora che siete all’interno della Slide vuota prima di tutto datele un titolo che vi permetta di capire facilmente che si tratta del menù iniziale. Cliccate sull’icona a forma di matita accanto a Titolo Vuoto e inserite quello da voi scelto (1). Ad esempio, Home.
Dopo di che cliccate su Salva.

Adesso passiamo a scegliere lo sfondo del nostro menù.
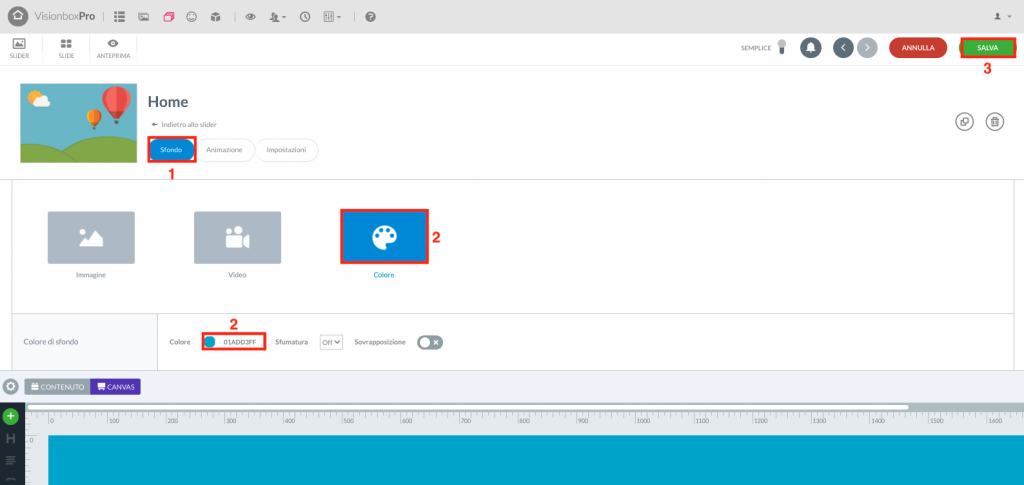
Cliccate su Sfondo (1) e scegliete se utilizzare un’immagine, un video o un colore.
In questo caso abbiamo optato per un Colore (2).
Per maggiori informazioni su come impostare lo sfondo di una slide vuota leggi la guida Come comporre uno Slider Vuoto.
Una volta scelto lo sfondo, clicca nuovamente su Salva (3).

Cliccate su + e poi su Pulsante (come mostrato nel video qui sotto)
Una volta che apparirà il pulsante nel canvas cliccateci sopra così da accedere alla finestra con tutte le impostazioni per configurarlo.
Vediamo nel dettaglio le varie funzioni disponibile nel menù di configurazione.
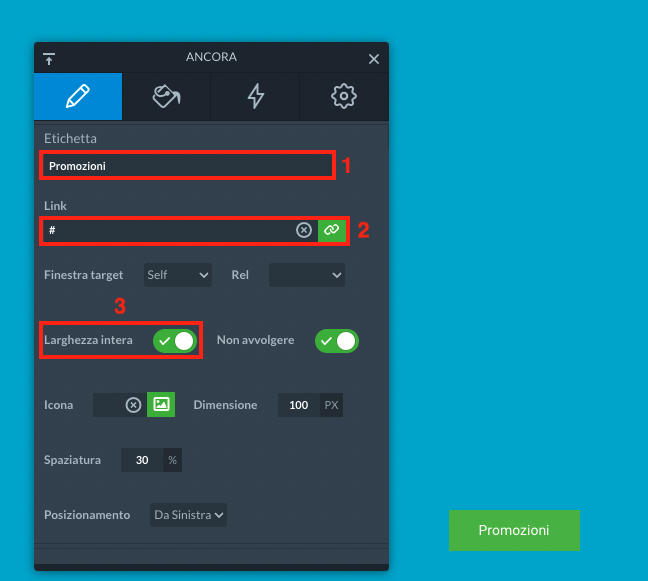
Nella tab Livello potrai:
- definire la call to action del tuo pulsante (1) (Scopri di più, Contattaci ecc…)
- creare il collegamento tra la Slide e il pulsante (2) che vedremo più avanti nel dettaglio.
Suggerimento: ti consigliamo di abilitare anche Larghezza intera (3). In questo modo potrai modificare la larghezza del pulsante indipendentemente dalla dimensione del font e dalla lunghezza del testo. È utile per riuscire a creare dei pulsanti tutti uguali.

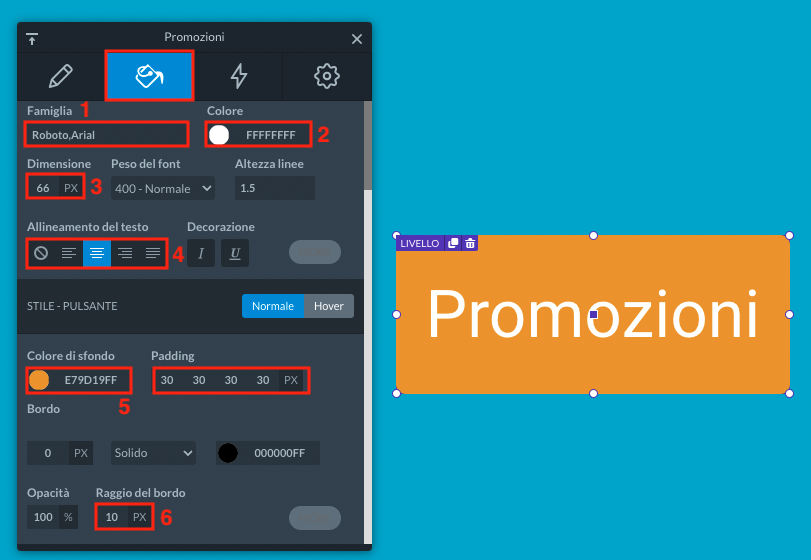
Nella tab Design, abilitando la modalità Esperto, potrai:
- Modificare la Famiglia font (1), il suo Colore (2), la Dimensione (3) e l’Allineamento (4).
- Modificare il Colore (5) del pulsante e il Raggio del bordo (6) per arrotondarne gli angoli.
- Modificare la dimensione del pulsante intervenendo sul Padding (7).

Una volta personalizzato il primo pulsante segui la stessa procedura per creare altri tre pulsanti uguali al primo.
Infine, clicca su Salva (1) e poi su Slider (2) per tornare alla schermata dove visualizzi tutte le slide.

Ora passiamo a creare la prima Slide composta da una semplice immagine.
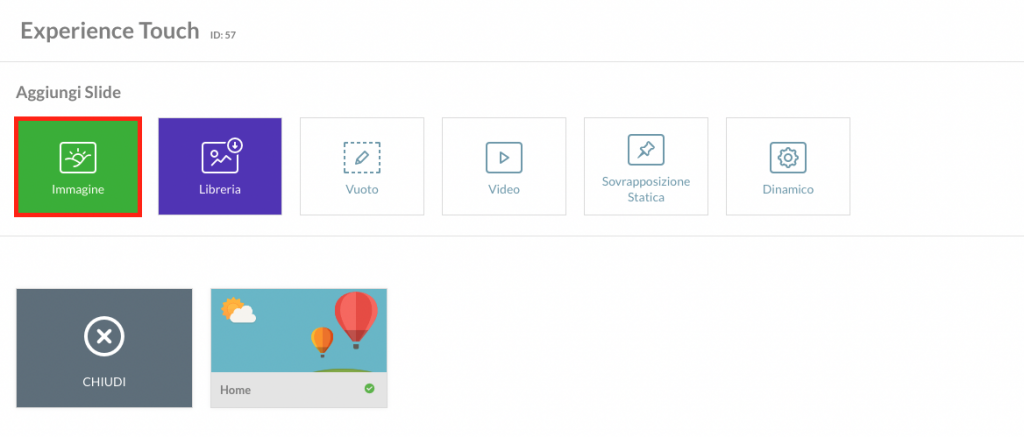
Clicca su Aggiungi Slide e poi su Immagine.

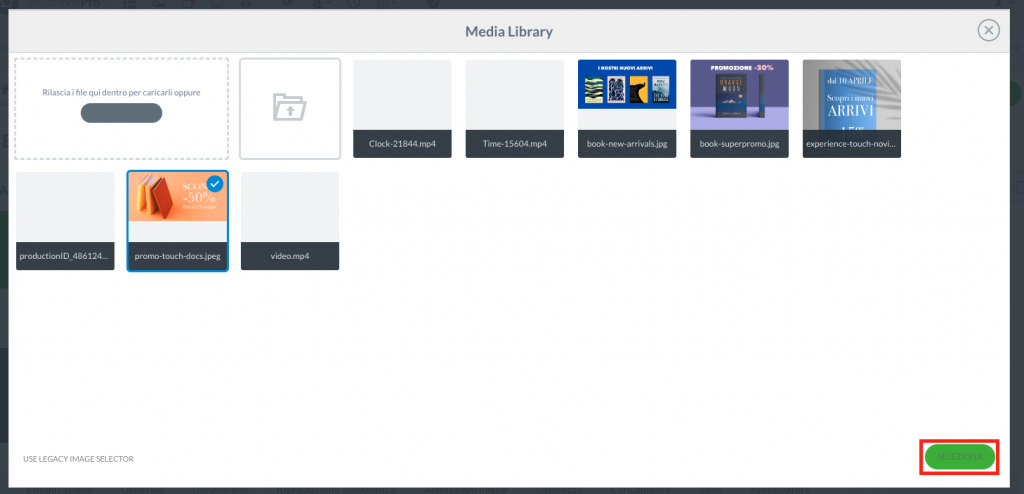
A questo punto scegli l’immagine che vuoi pubblicare e che avrai precedentemente caricato nel tuo File Manager.
Clicca su Seleziona per inserirla.

Si creerà automaticamente la nuova slide con l’immagine selezionata.
Ora entra dentro la Slide cliccando su Modifica.
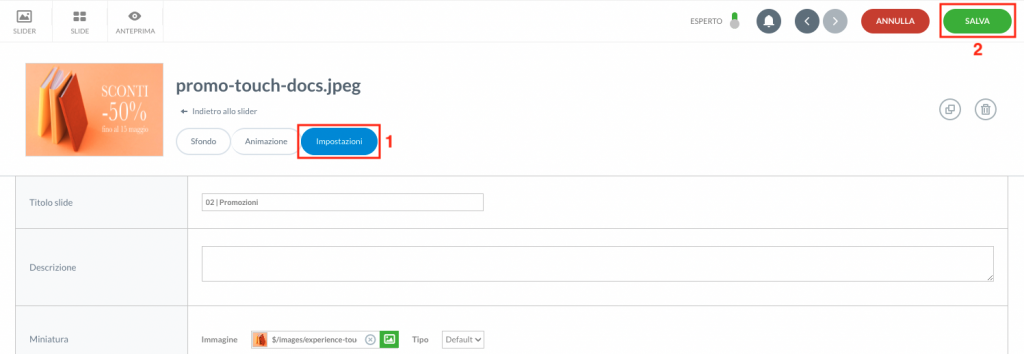
Clicca su Impostazioni (1), rinomina la Slide e clicca su Salva (2).
Suggerimento: la numerazione delle Slide è consecutiva. La numero 1 è quella che nel nostro caso corrisponde alla Home. Le Slide successive ti consigliamo di rinominarle nel seguente modo: 02 | Nome Pulsante a cui verrà collegata la Slide, 03 | Nome Pulsante etc. Ti tornerà utile per creare i link.

Terminato questo passaggio clicca su Slider e poi sulla slide Home per tornare al suo interno.
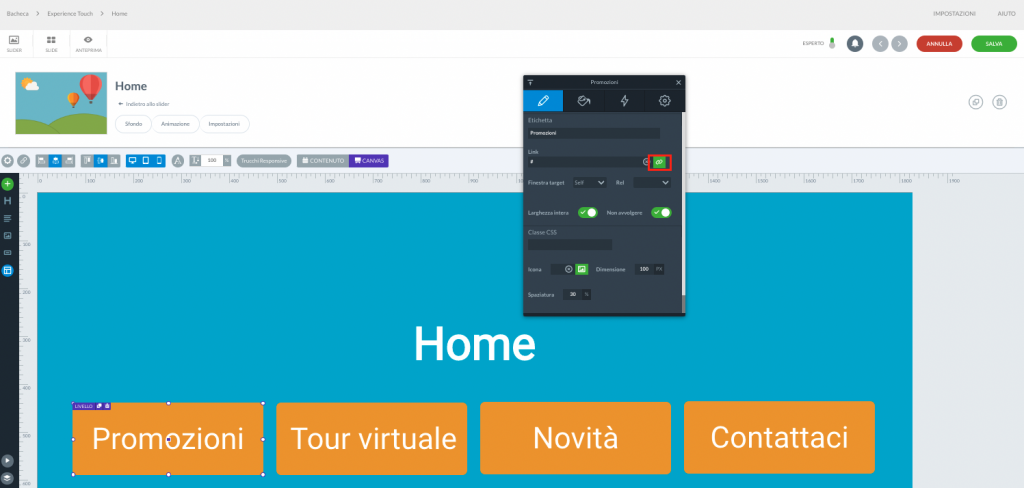
Qui seleziona il pulsante che vuoi collegare alla Slide 2.
Nel menù Livello clicca sull’icona del link.

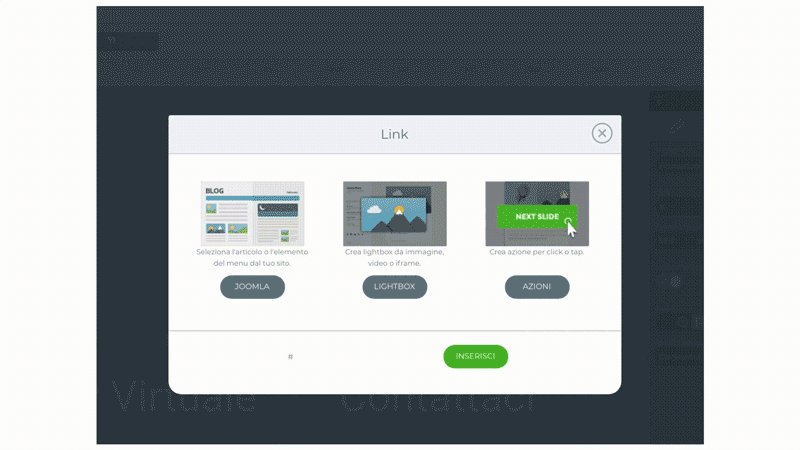
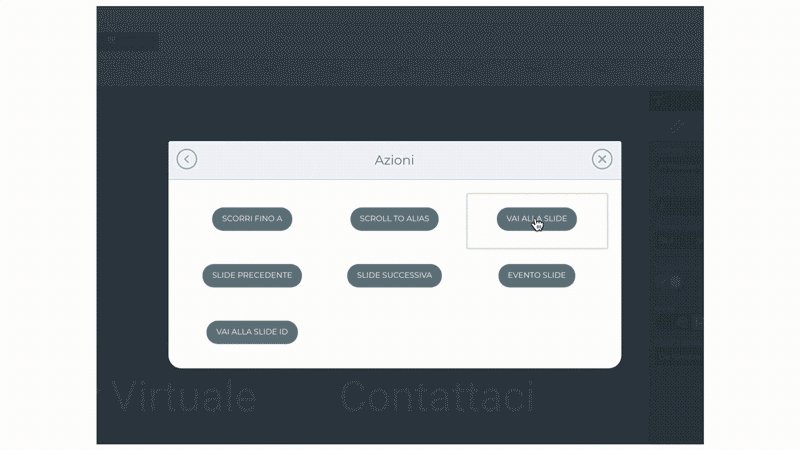
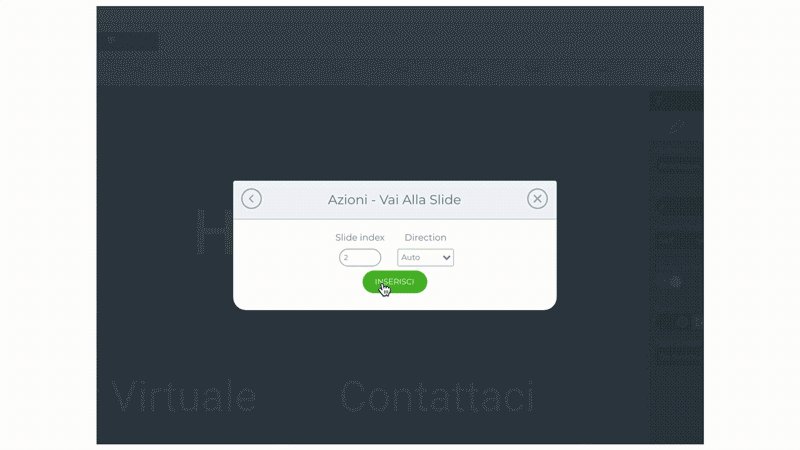
Nella finestra che si aprirà clicca su Azioni e successivamente seleziona il comando Vai alla Slide.
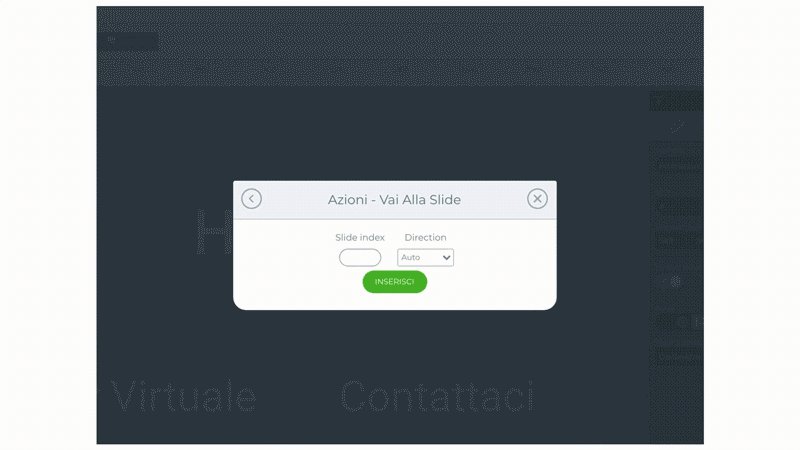
Ti troverai davanti il campo Slide index. Compilalo con il numero della Slide a cui desideri collegare il pulsante (ad esempio 2) e per finire clicca su Inserisci.

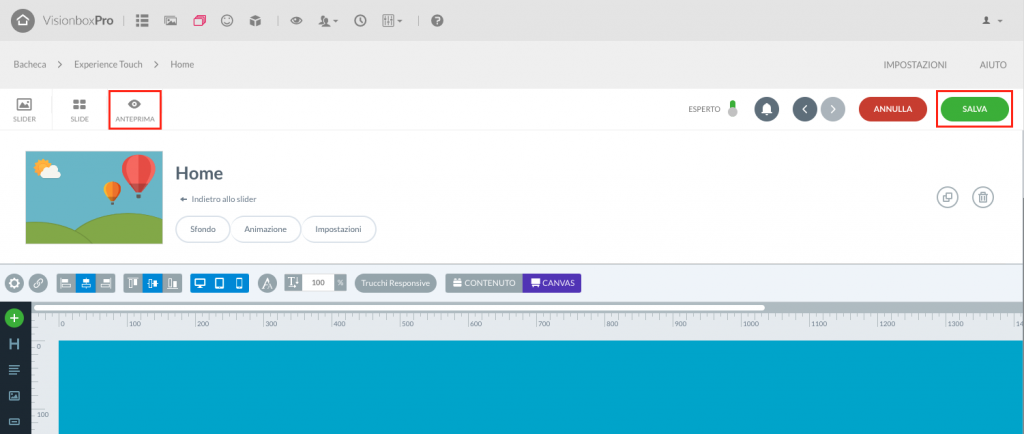
Per verificare che il link funzioni clicca su Anteprima e testalo. Se tutto funziona correttamente clicca su Salva.

Possiamo proseguire con la creazione delle altre Slide.
Clicca su Slider e torna al livello precedente.
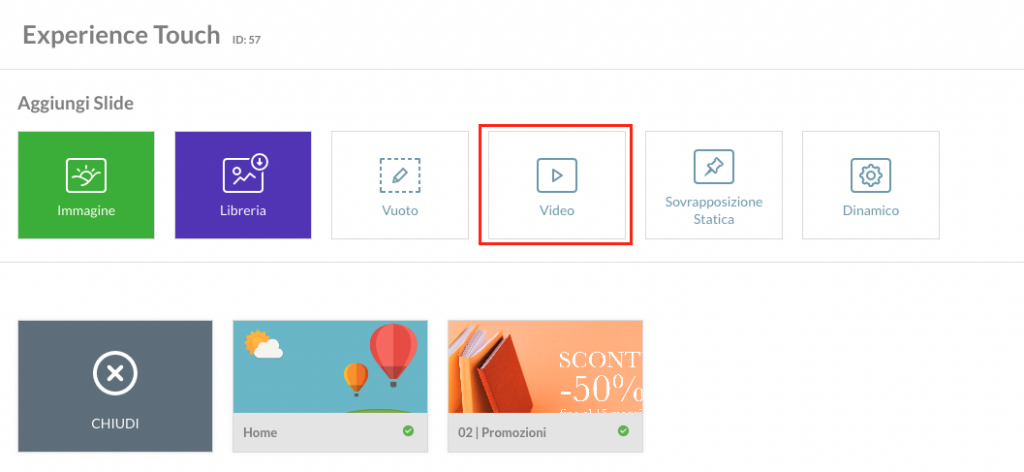
Qui clicca su Aggiungi Slide e poi su Video.

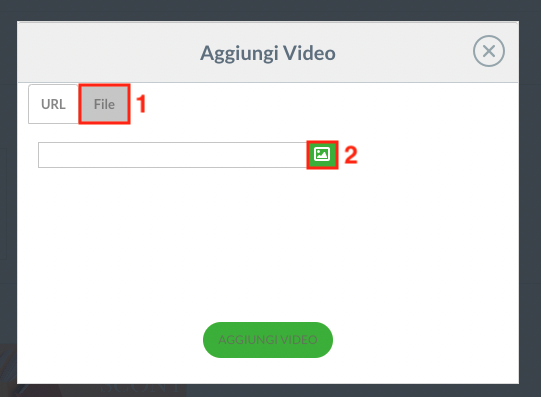
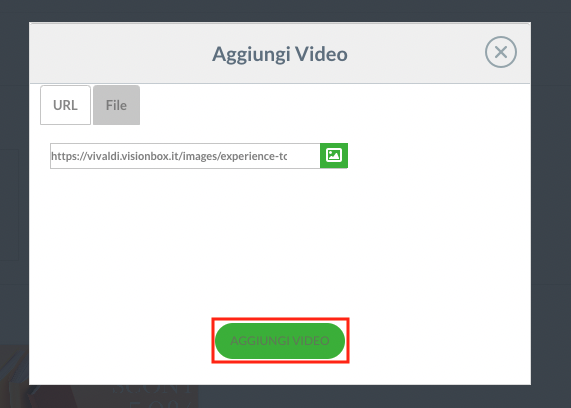
Nel pop up che apparirà clicca su File (1) e poi sull’icona evidenziata nell’immagine qui sotto (2).

Si aprirà il File Manager. Qui seleziona il video che vuoi inserire nella Slide, clicca su Inserisci e una volta tornato nel pop-up su Aggiungi Video.

A questo punto clicca su Modifica, entra dentro la Slide e rinominala come hai fatto per la precedente.
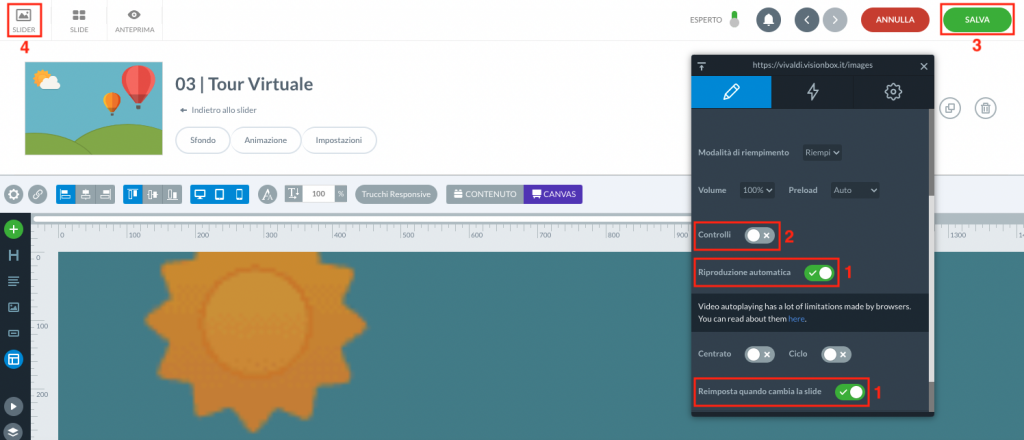
Dopo di che clicca sul video nel canvas.
Nel menù Livello abilita Riproduzione automatica (1), Reimposta quando cambia Slide (1) e disabilita Controlli (2).
Infine clicca su Salva (3) e poi su Slider (4).

Ora entra nella slide Home per collegare un pulsante con la slide Video appena creata.
Ti basterà seguire la procedura utilizzata prima per la slide Immagine.
- Selezioni il pulsante che vuoi collegare alla Slide 3.
- Nel menù Livello clicca sull’icona del link, poi su Azioni e quindi Vai alla Slide.
- Compila il campo Slide index con il numero della Slide con cui vuoi creare il link e infine clicca su Inserisci.
Ora vediamo come creare un altro tipo di link. La lightbox.
Rimani nella Slide Home e seleziona uno dei pulsanti ancora liberi.
Come visto sopra, clicca sull’icona del link.
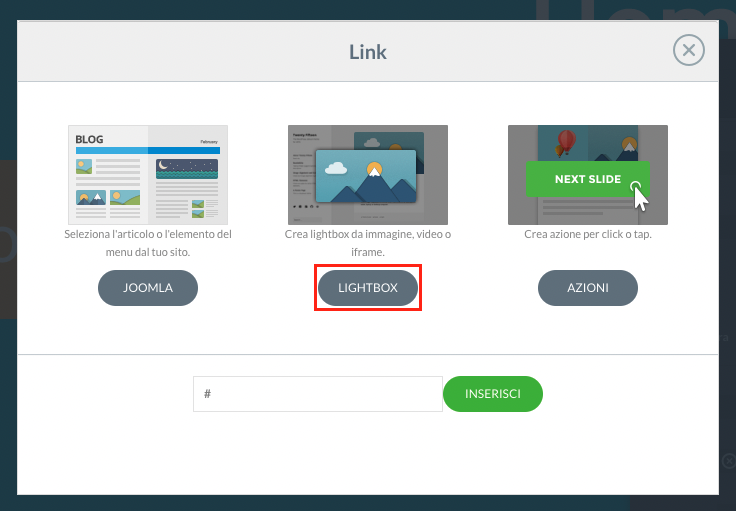
Nel pop-up che si aprirà clicca su Lightbox.

Nella finestra successiva potrai decidere quale tipo di contenuto inserire.
Un video, un’immagine oppure un iframe. In questo caso optiamo per un’immagine.
Clicca su Scegli immagini e nel File Manager seleziona quella che preferisci. Infine, clicca su Inserisci.
Ricorda: la Durata riproduzione automatica non è necessario impostarla. Per terminare la visualizzazione dell’immagine all’utente basterà toccare un punto fuori dalla lightbox.
Come sempre, ti consigliamo di verificare il corretto funzionamento del link su Anteprima prima di salvare.
Nell’ultimo pulsante andremo a inserire una Slide Vuota.
Clicca su Slider e torna al livello superiore.
Una volta tornato nella schermata dove ci sono tutte le slide, clicca su Aggiungi Slide e poi su Vuoto.
Clicca qui per andare alla guida che ti spiega come creare una Slide Vuota.

Una volta creata e rinominata la slide Vuota torna all’interno della slide Home e seleziona il pulsante che vuoi collegare alla Slide 4.
La procedura è sempre la stessa. Nel menù Livello clicca sull’icona del link e nella finestra che si aprirà su Azioni. Seleziona il comando Vai alla Slide.
Nel campo Slide index compila con il numero della Slide e infine clicca su Inserisci.
Verifica il risultato cliccando su Anteprima e infine Salva.
Arrivati a questo punto resta da fare solo una cosa: inserire nelle Slide un pulsante che ci permetta di tornare alla Home.
La procedura che ti mostriamo qui sotto andrà ripetuta su tutte e 3 le Slide collegate alla Home.
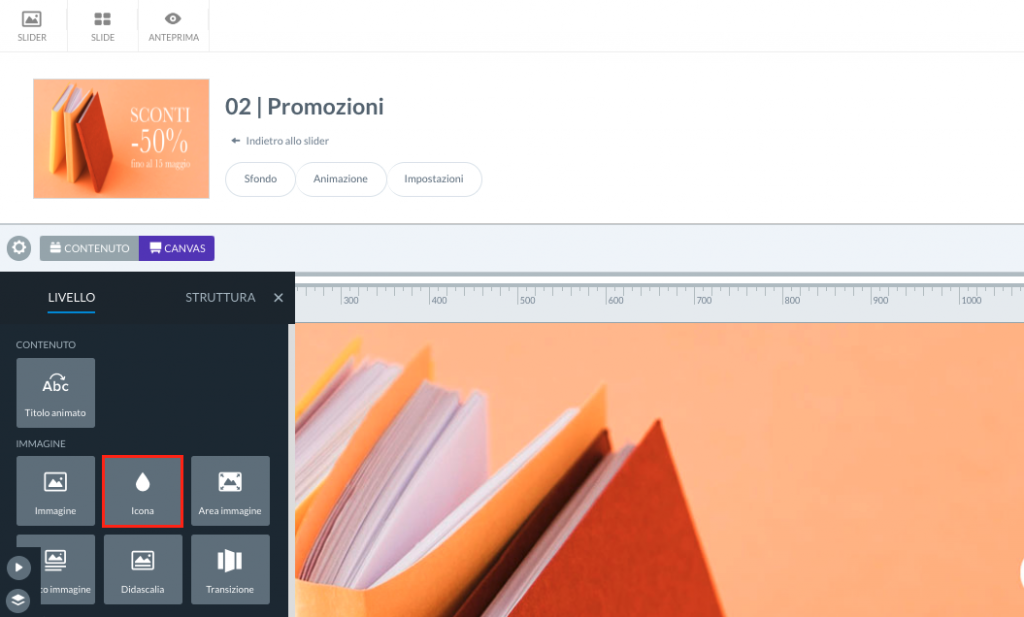
Entra nella Slide (che nel nostro caso è 02| Promozioni).
Clicca su

e poi su Icona.

Nel campo Icona del menù Livello scegli il simbolo che preferisci e il suo colore.
Suggerimento: ti consigliamo di optare per un’icona che faccia subito capire all’utente la sua funzione.
Dopo di che collega l’icona alla slide Home.
- Nel menù Livello clicca sull’icona del link, poi su Azioni e quindi Vai alla Slide.
- Compila il campo Slide index con il numero della Slide con cui vuoi creare il link e infine clicca su Inserisci.
Non resta che trascinare l’icona nella posizione desiderata, verificare che funzioni correttamente utilizzando l’Anteprima e infine cliccare su Salva.
Completata la procedura anche nelle altre due Slide torna nello Slider e verifica il risultato finale che dovrebbe essere più o meno come quello che vedi nell’animazione qui sotto.
Se tutto è corretto clicca su Salva.
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.