Smart Slider permette di creare una Slide definita “sovrapposizione statica”. Si chiama così perché si posiziona al di sopra di tutte le altre Slide e mentre queste scorrono, lei rimane sempre fissa e visibile.
È utile se nel tuo Slider ci sono degli elementi fissi che ritornano in ogni Slide. Infatti, anziché replicarli in ogni slide, ti basterà inserire tutto nella sovrapposizione statica in modo che ritornino slide dopo slide sempre nella medesima posizione. Il risultato sarà più preciso e ordinato rispetto a quanto lo sarebbe copiandoli e incollandoli manualmente.
Questa funzione può essere utilizzata in diversi modi. In questa guida ti spiegheremo come creare un quadro virtuale sovrapponendo alle slide una cornice. Il risultato finale sarà come quello che vedi nel video qui sotto.
Vediamo come fare.
Apri la Dashboard e clicca sul pannello Smart Slider.

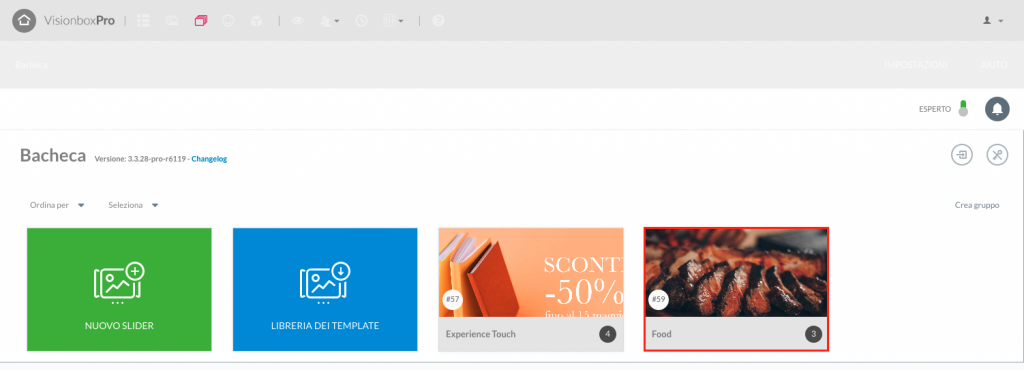
Ora scegli se utilizzare uno Slider già esistente oppure crearne uno da zero. Noi in questo caso ne utilizziamo uno che avevamo precedentemente creato.
Ricorda: la sovrapposizione statica può essere utilizzata su tutti i tipi di Slider: immagini, video e vuoti con elementi. Ti lasciamo di seguito i link alle guide su come crearli:
– Creare uno Slider di sole immagini
– Creare uno Slider di soli video
– Creare uno Slider vuoto
Ora che hai scelto o creato lo Slider, cliccaci sopra per entrare al suo interno.

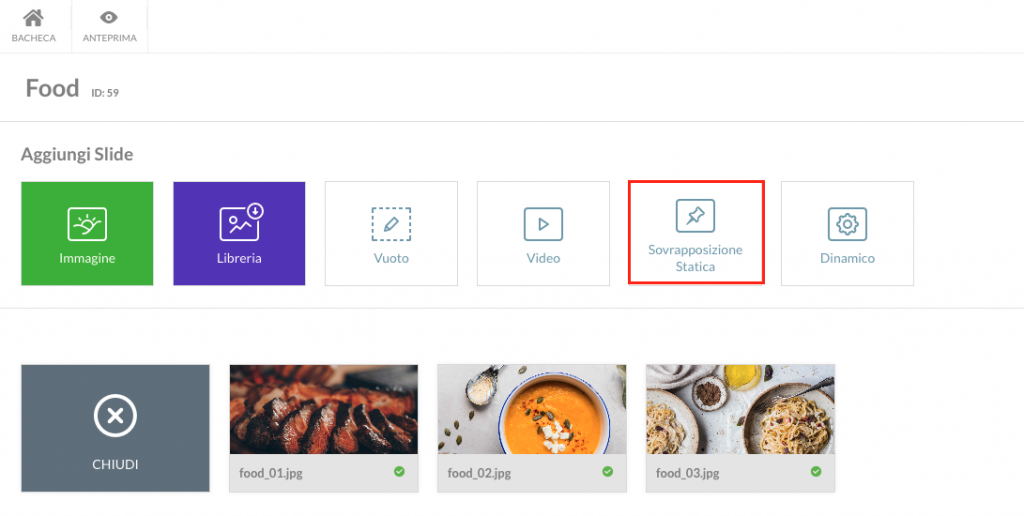
Qui clicca su Aggiungi Slide e poi su Sovrapposizione statica.

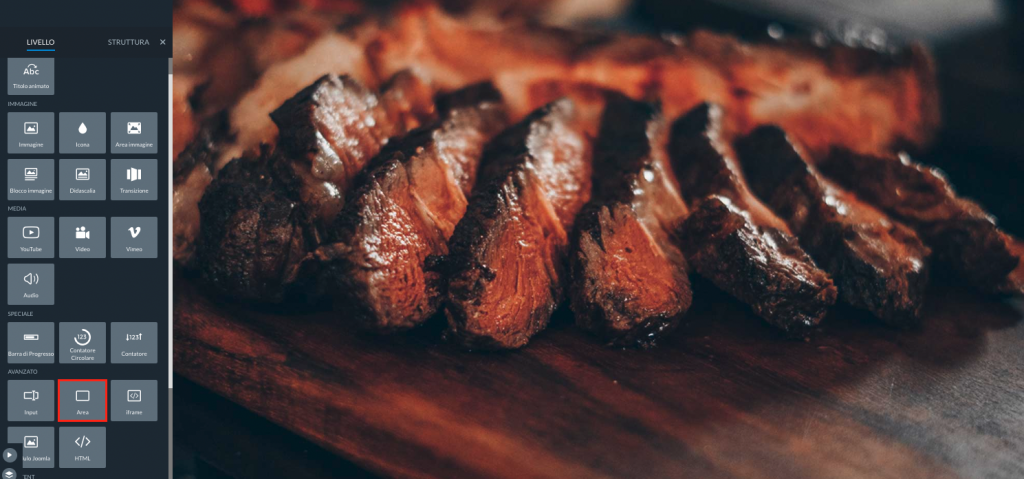
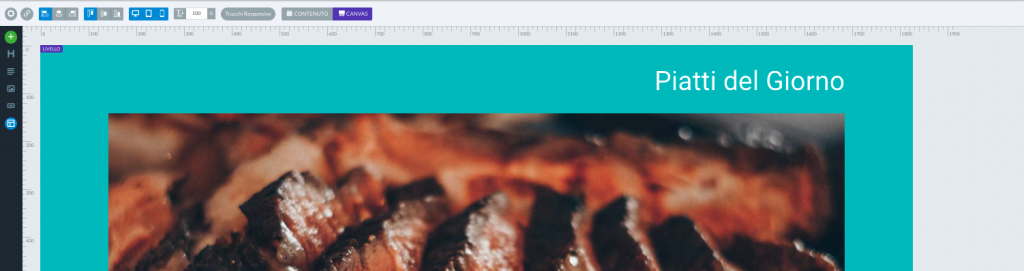
Ti si aprirà la pagina di creazione della Slide e nel Canvas vedrai comparire una delle immagini dello Slider. In questo modo avrai già un’anteprima di quale sarà il risultato finale.
Adesso vedremo come creare la cornice.
Clicca sull’icona + e poi su Area.

Dopo di che crea una rettangolo delle dimensioni della Slide sottostante e cliccaci sopra.
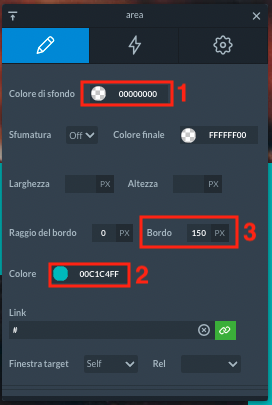
Ti apparirà una finestra con tutte le impostazioni utili per modificarlo.
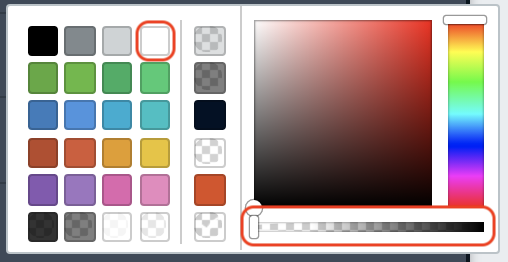
Come Colore di sfondo (1) seleziona quello trasparente (bianco con lo 0% di opacità).

Nel campo Colore (2), invece, puoi decidere il colore che desideri dare alla tua cornice.
Infine, Bordo (3) ti permette di impostare lo spessore che dovrà avere la tua cornice. Noi ti consigliamo 150 px in modo da avere abbastanza spazio per scriverci sopra.

È possibile che dopo tutte queste modifiche la cornice sia più grande rispetto alla Slide. Ti basterà cliccarci sopra e ridimensionarla in maniera corretta.
Ora che la cornice è pronta puoi passare all’inserimento dei testi.
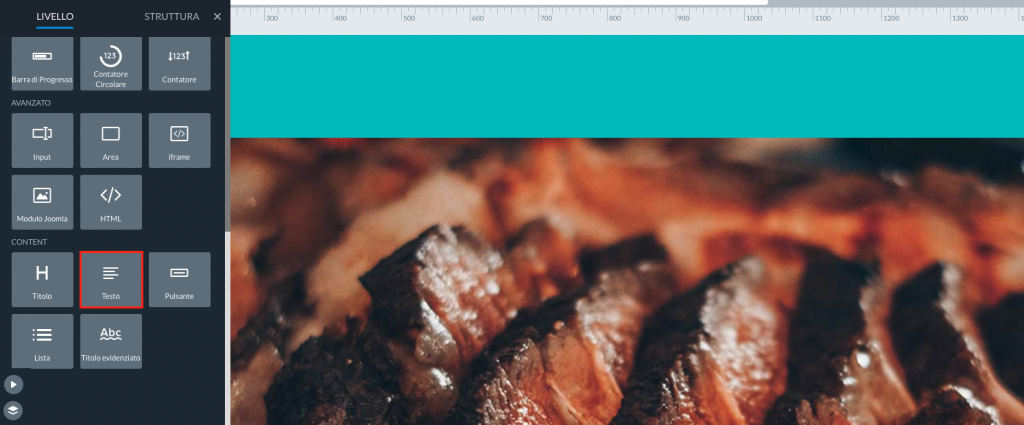
Clicca sull’icona + e seleziona la funzione Testo.

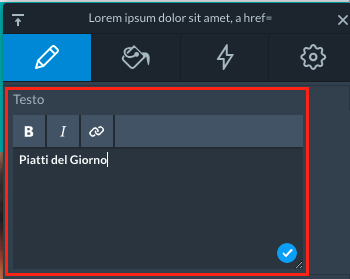
Nella tab Livello del menù di configurazione, inserisci il testo che desideri visualizzare a monitor.

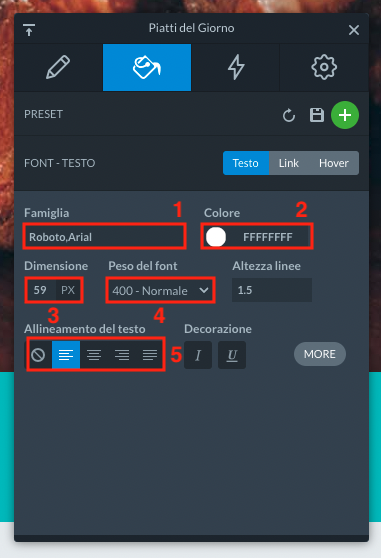
Dopo di che nella tab Design, definisci font nel campo Famiglia (1), Colore (2), Dimensione (3), Peso del font (bold, regular, light) (4) e se lo desideri anche l’Allineamento (5).

Quando hai raggiunto il risultato desiderato trascinalo nella posizione che preferisci. Se la tua casella di testo è più piccola rispetto alla quantità di testo inserita ti basterà ridimensionarla così da rendere visibile tutto il testo.

Se vuoi, per personalizzare la cornice, puoi anche inserire il logo della tua azienda.
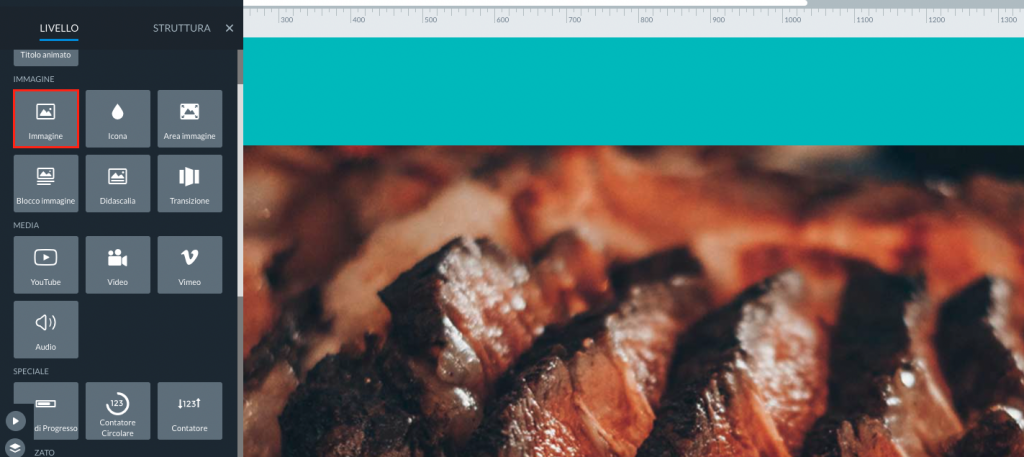
Clicca sull’icona + e poi su Immagine.

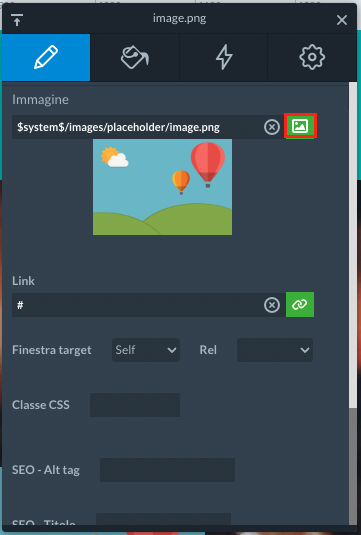
Nel campo Immagine della tab Livello, clicca sulla piccola icona verde.

Ti ritroverai nel File Manager. Clicca sul logo che ti interessa e lo vedrai comparire immediatamente nella Slide.
Non ti resta che ridimensionarlo e posizionarlo nella posizione che desideri sulla cornice.

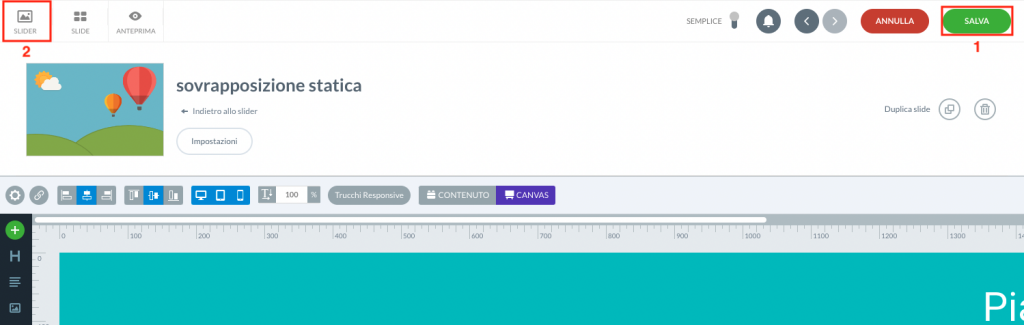
Quando hai inserito tutti gli elementi, clicca su Salva (1) e poi Slider (2).

Ora puoi visualizzare l’Anteprima per verificare che il risultato sia quello che desideravi.

 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.
