Prima di procedere, assicurati di aver precedentemente caricato dalla sezione File Manager tutti i contenuti che vuoi pubblicare. Non sai come caricare i contenuti? Consulta la guida dedicata.
Accedi al pannello Smart Slider dalla Dashboard.

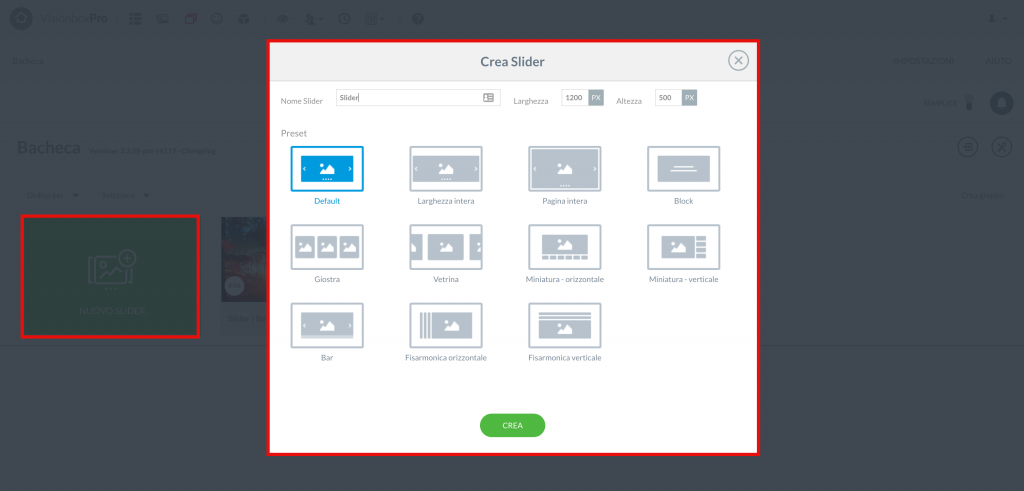
Crea il tuo Slider cliccando su Nuovo Slider ed inserisci titolo e dimensioni che sono indicate nella posizione del Template da te scelto e che può ospitare il Modulo “Smart Slider 3“.

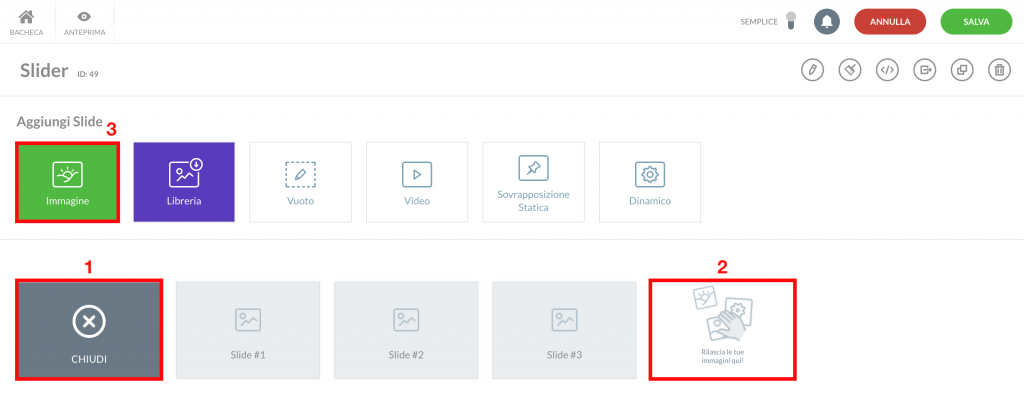
Una volta che avrai creato il tuo Slider, potrai andare ad inserire una per una le Slide immagine che desideri visualizzare. Puoi aggiungere i contenuti precedentemente caricati in File Manager facendo clic sul pulsante Aggiungi slide (1) o utilizzare la funzione Drag ‘n Drop (2).
Clicca su Immagine per cominciare ad inserire le tue Slide immagine (3).

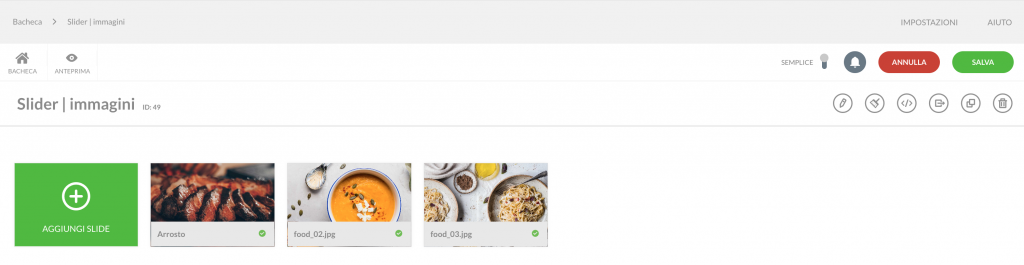
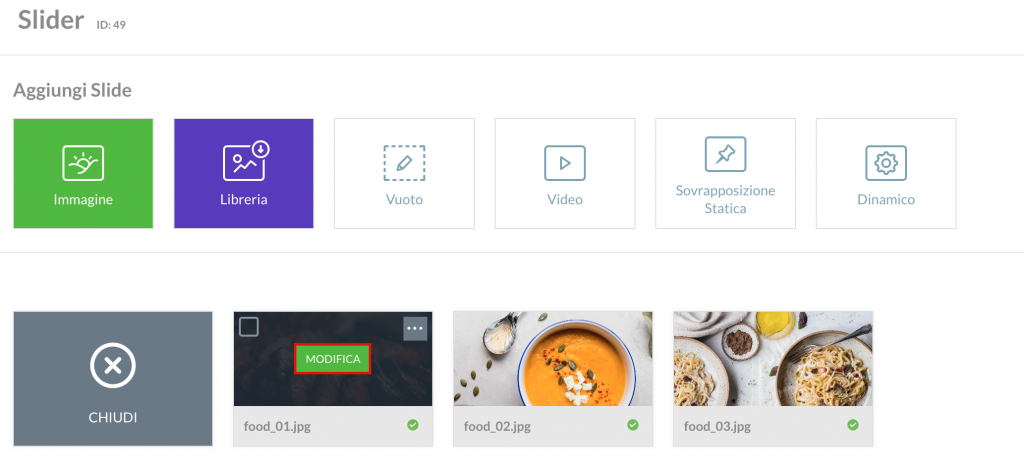
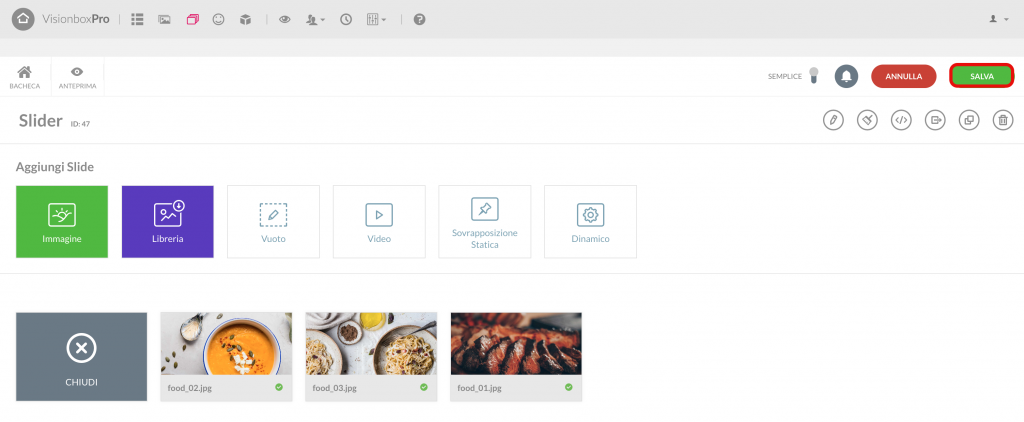
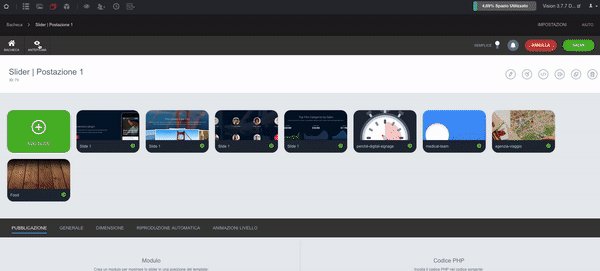
Ecco il tuo Slider appena creato con le tue Slide immagine.

Ora che le tue Slide sono state caricate, cliccando sul pulsante Modifica (che trovi passando con il mouse sopra l’immagine) potrai apportare delle modifiche alla tua Slide.

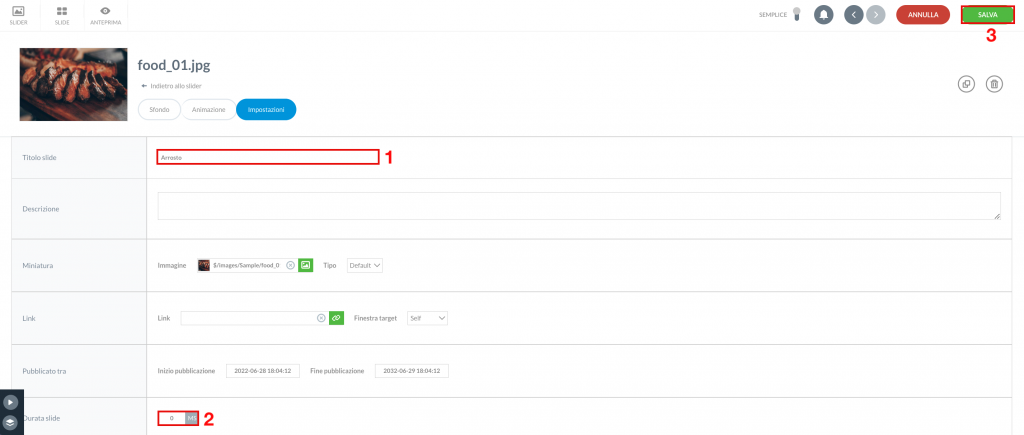
Dal pulsante Impostazioni puoi modificare il Titolo della Slide (1) e impostare una durata di permanenza della Slide sul Monitor (2). Clicca poi su Salva (3) per applicare le modifiche.

Nota: il tempo di durata della Slide andrà a sommarsi all’intervallo che intercorre tra una Slide ed un’altra (vedi “Intervallo“).
Altre modifiche che potrai applicare alle tue Slide sono:
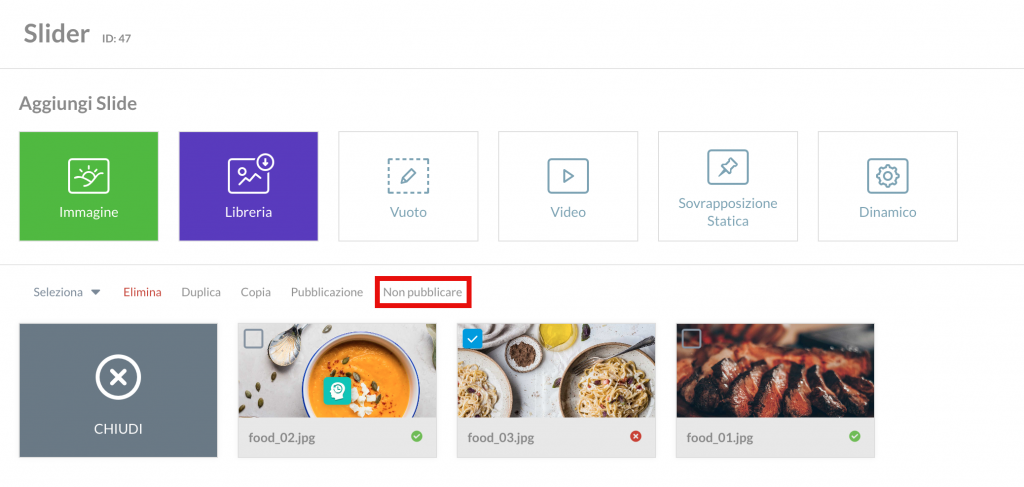
- Muoverle in modo da deciderne l’ordine con cui verranno visualizzate
- Duplicarle

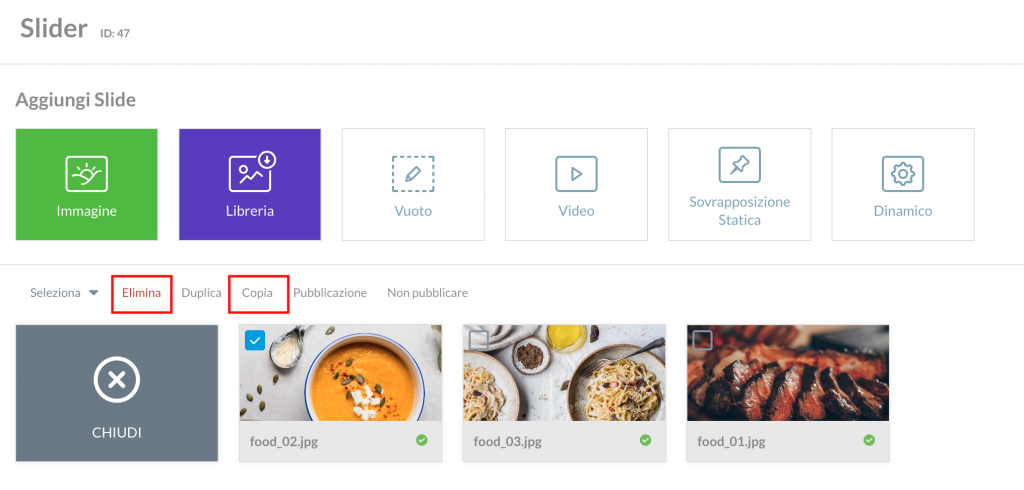
- Eliminarle o spostarle da uno Slider all’altro

- Scegliere se renderle pubbliche o meno.

Clicca su Salva per applicare le modifiche effettuate al tuo Slider.

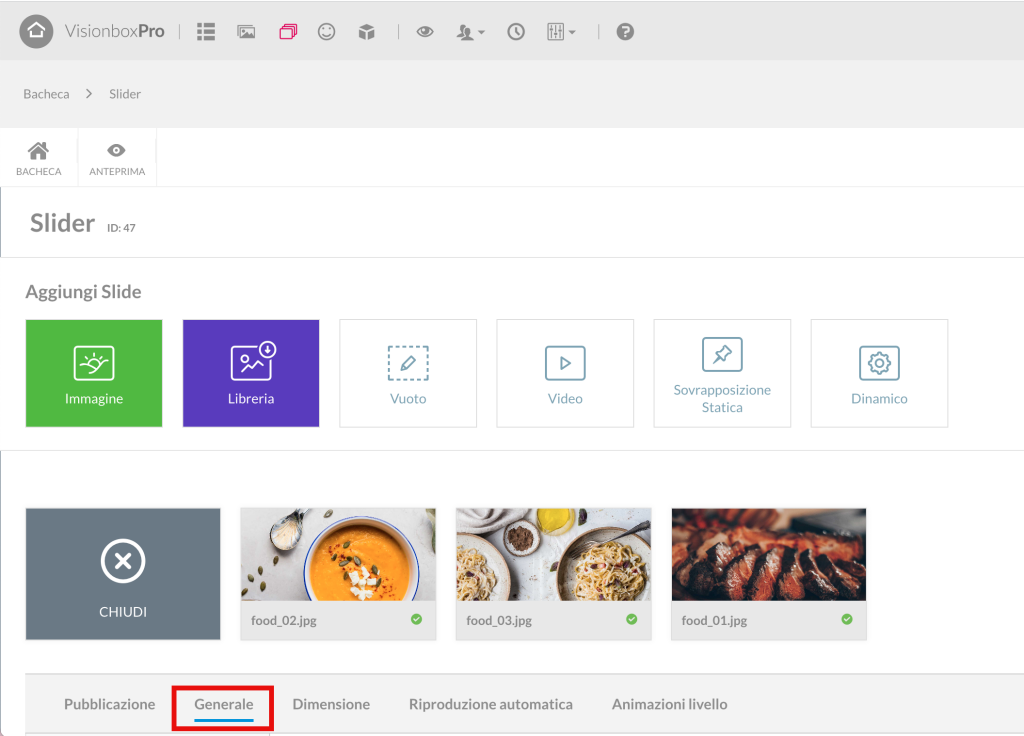
Nel caso in cui volessi modificare la tipologia di transizione tra una Slide e l’altra, ti basterà cliccare su Generale nella toolbar.

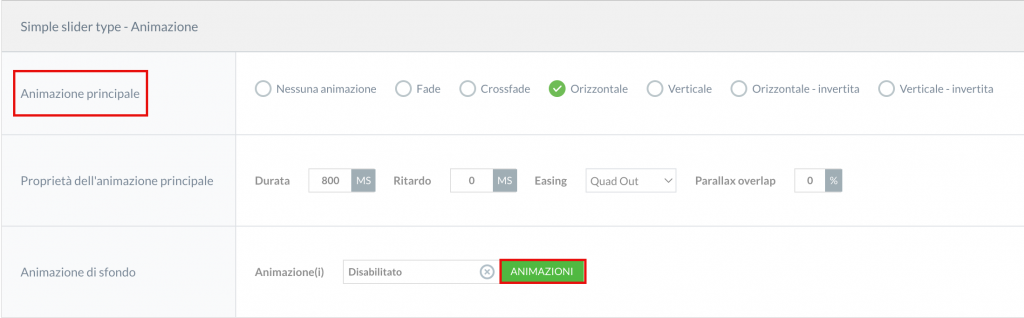
Cliccando su Animazione principale o Animazione di sfondo potrai scegliere da un vasto elenco il tipo di transizione che più ti piace. Clicca poi su Applica per confermare la nuova animazione.

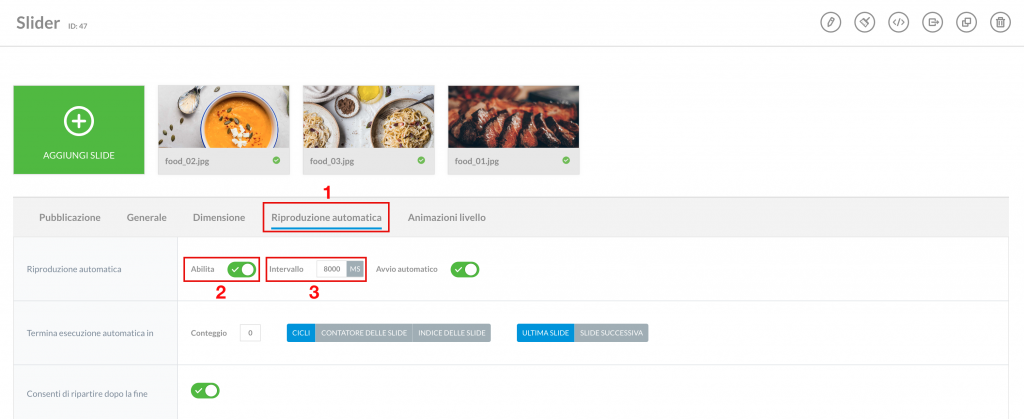
Per fare in modo che il tuo palinsesto venga visualizzato sarà necessario abilitare la riproduzione automatica. Clicca su Riproduzione automatica dalla toolbar (1) e poi sulla voce Enable (2). Dal campo Intervallo* (3), potrai invece impostare un intervallo di tempo che andrà ad intercorrersi tra una slide e la successiva.

Ora che hai apportato tutte le tue modifiche, puoi consultare la preview del tuo Slider cliccando su Anteprima.

Ricorda: ripeti la procedura per tutte le Slide che andranno a comporre il tuo palinsesto!
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.