Crea il tuo primo palinsesto da mandare in onda!
Prima di procedere, assicurati di aver precedentemente caricato dalla sezione File Manager tutti i contenuti che vuoi pubblicare. Non sai come caricare i contenuti? Consulta la guida dedicata.
Accedi al pannello Smart Slider dalla Dashboard.

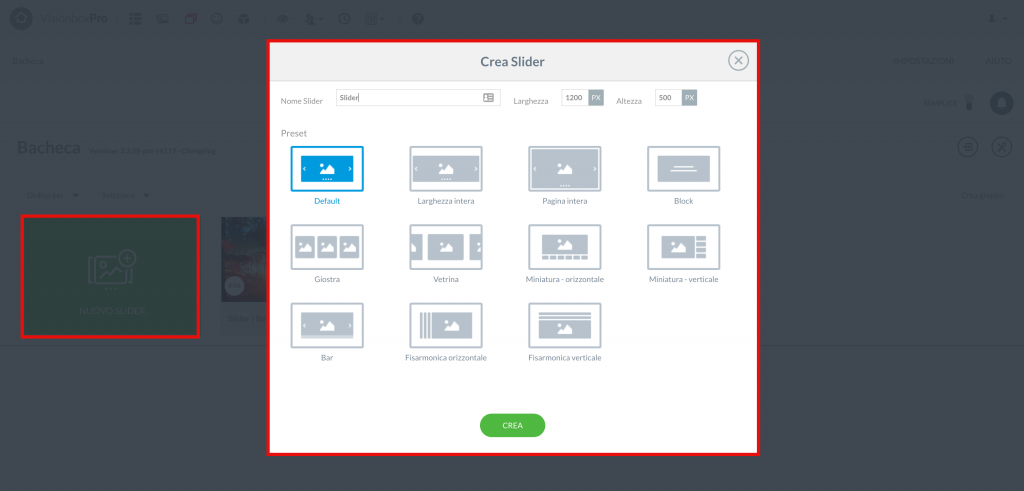
Per cominciare, dovrai creare il tuo Slider cliccando su Nuovo Slider ed inserire titolo e dimensioni che sono indicate nella posizione del Template da te scelto e che può ospitare il Modulo “Smart Slider 3“.

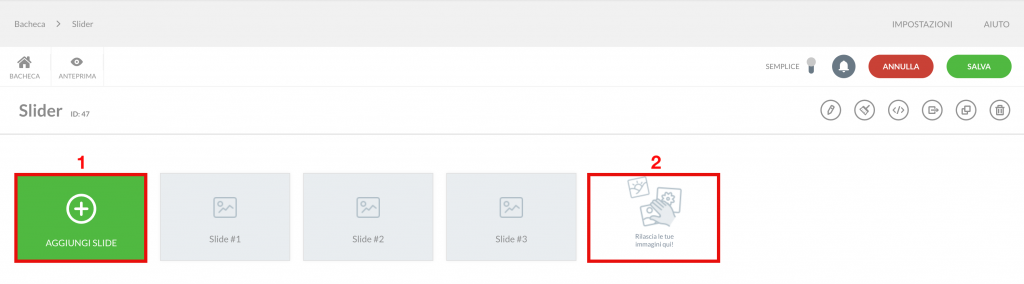
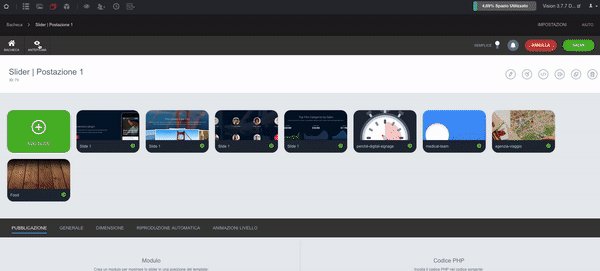
Una volta che avrai creato il tuo Slider, potrai andare ad inserire una per una le Slide che desideri visualizzare. Puoi aggiungere i contenuti che hai precedentemente caricato su File Manager cliccando sul pulsante Add Slide (1), oppure usufruire della funzione Drag&Drop (2). Potrai caricare Slide Immagine, Slide video, Slide vuote o dinamiche.

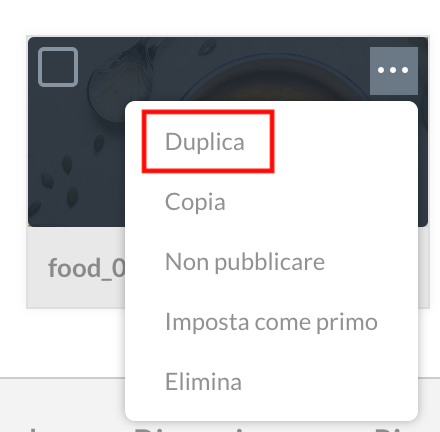
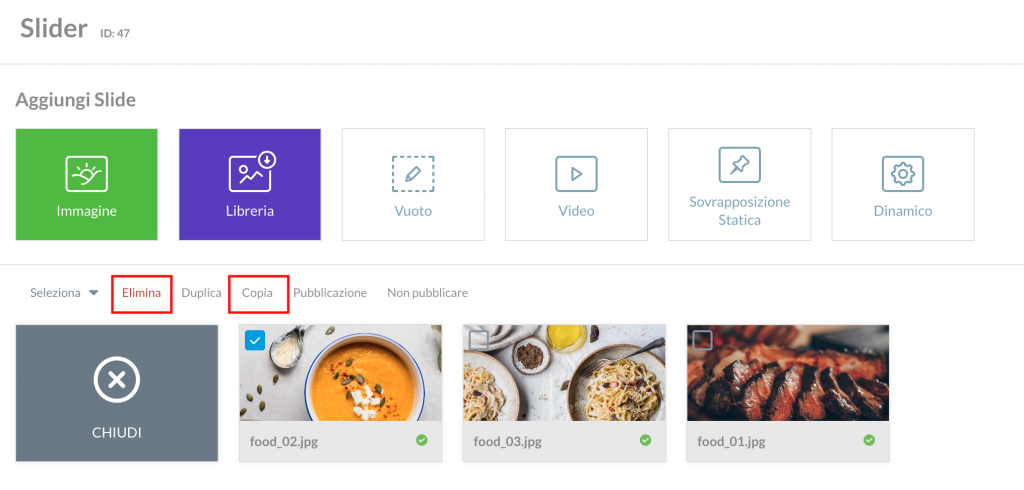
Ora che le tue Slide sono state caricate potrai:
- Muoverle in modo da deciderne l’ordine con cui verranno visualizzate
- Duplicarle

- Eliminarle o spostarle da uno Slider all’altro

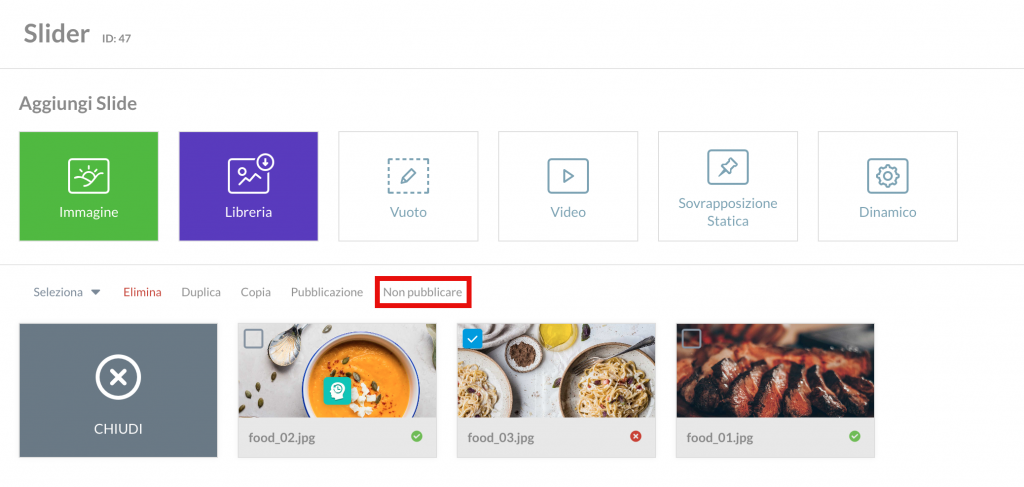
- Scegliere se rendere pubbliche o meno le tue Slide.

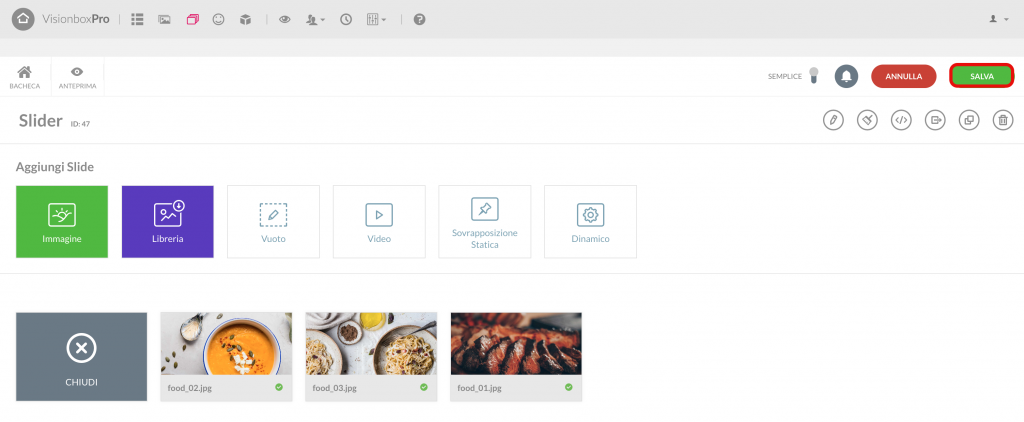
Clicca su Salva per applicare le modifiche effettuate al tuo Slider.

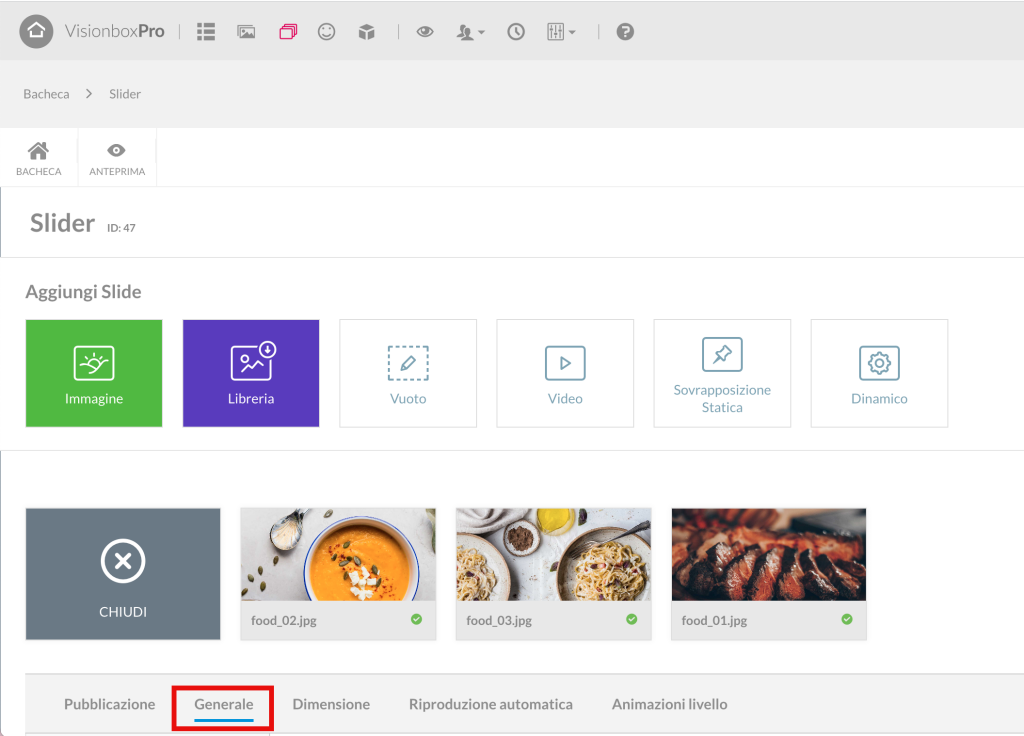
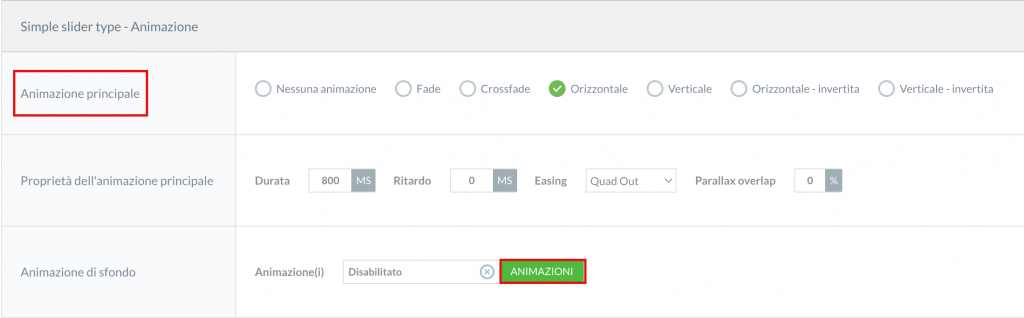
Nel caso in cui volessi modificare la tipologia di transizione tra una Slide e l’altra, ti basterà cliccare su Generale nella toolbar.

Cliccando su Animazione principale o Animazione di sfondo potrai scegliere da un vasto elenco il tipo di transizione che più ti piace. Clicca poi su Applica per confermare la nuova animazione.

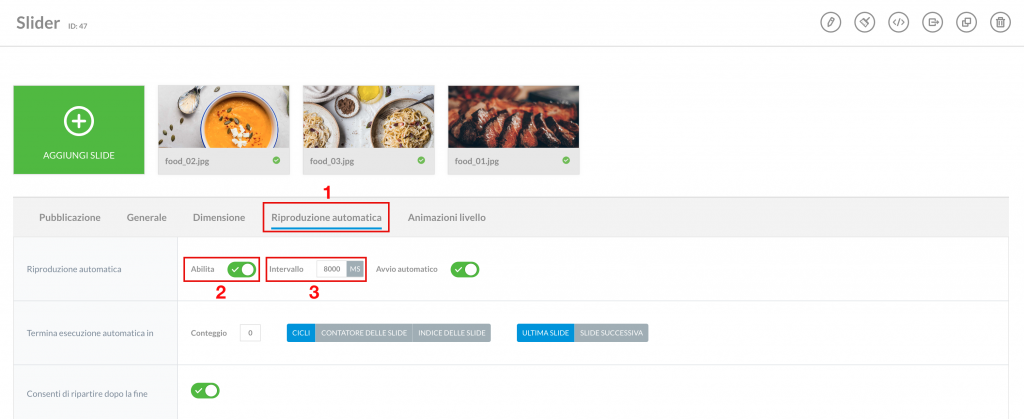
Per fare in modo che il tuo palinsesto venga visualizzato sarà necessario abilitare la riproduzione automatica. Perciò, clicca su Riproduzione automatica dalla toolbar (1) e poi sulla voce Enable (2). Dal campo Intervallo (3) potrai, invece, impostare un intervallo di tempo che andrà ad intercorrersi tra una slide e la successiva.

Ora che hai apportato tutte le tue modifiche, puoi consultare la preview del tuo Slider cliccando su Anteprima.

Sei curioso di scoprire come creare il tuo primo Slider di sole immagini, video, vuoto con elementi o dinamico? Iniziamo!
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.