Prima di entrare nel vivo della guida bisogna fare una premessa. È necessario disporre di un account Google per poter creare un presentazione con Google Slide e incorporarla in un iframe. Se invece volete visualizzare a monitor una presentazione realizzata con PowerPoint questa deve essere prima caricata su Google Drive.
Accedi al pannello Moduli dalla Dashboard.

Clicca su Nuovo nella toolbar.

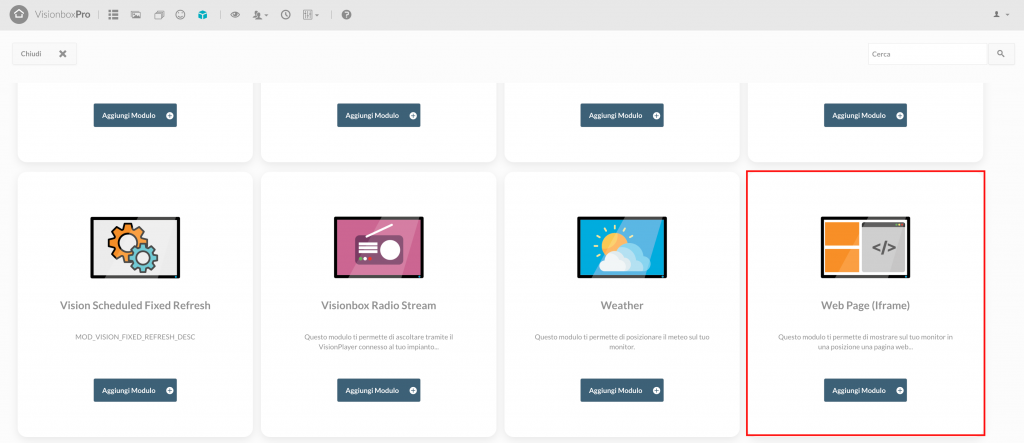
Seleziona il Modulo Iframe cliccando su Aggiungi modulo +

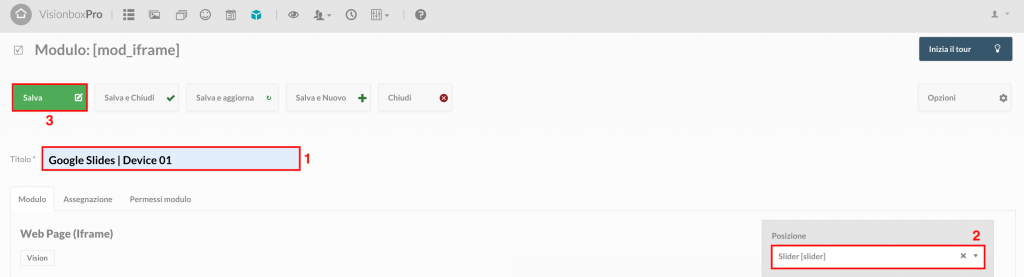
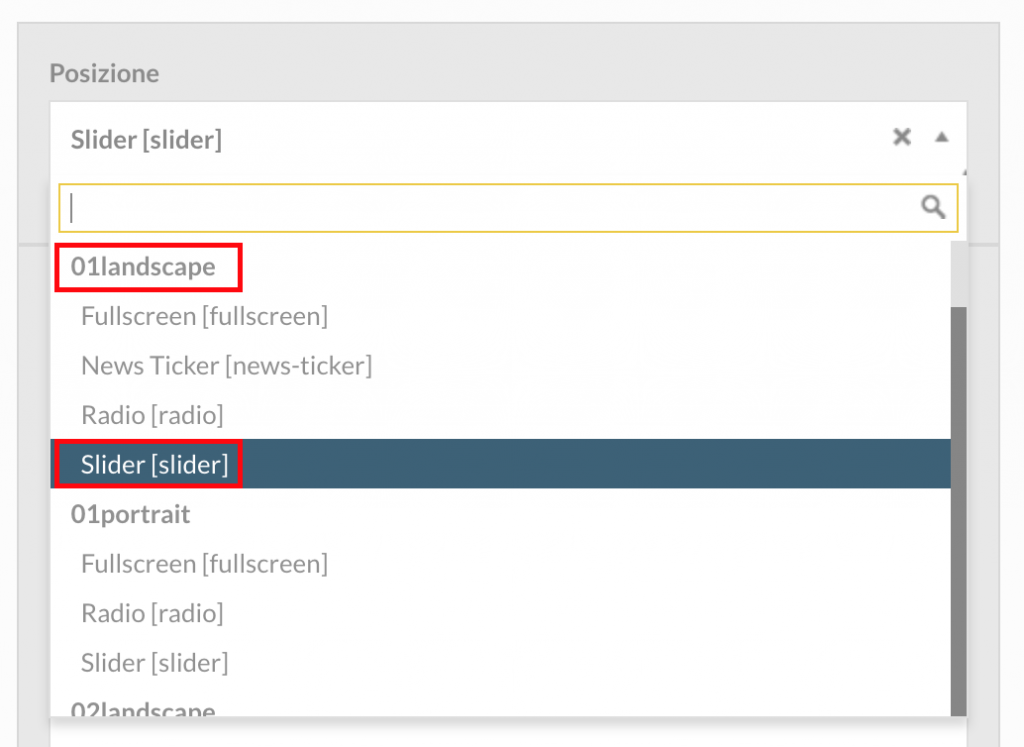
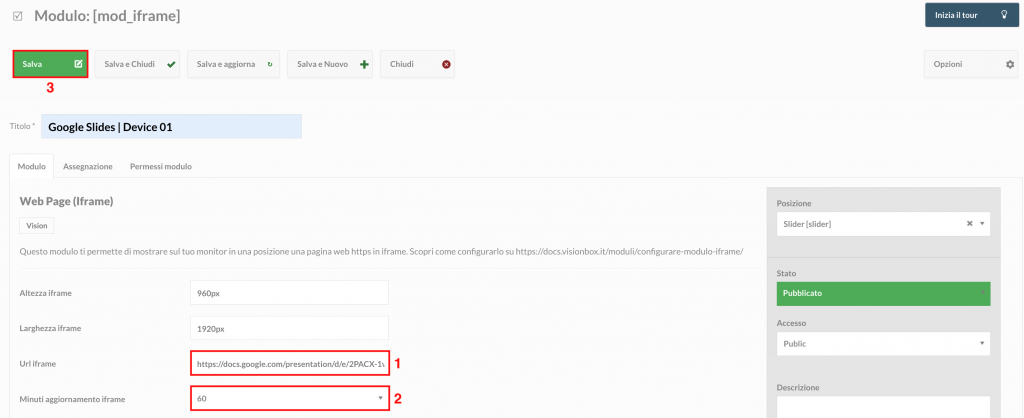
Cliccando all’interno del Modulo scegli il Titolo (1): assicurati di utilizzare un titolo che ti faccia capire velocemente cosa stai visualizzando (es. Google Slides | Postazione 01). Seleziona la Posizione (2) in relazione al Template utilizzato, dalla tendina a destra. Clicca infine su Salva (3) per apportare le modifiche.

Suggerimento: cliccando su Posizione si aprirà un menu a tendina dove troverai in grassetto tutti i Template e, sotto ogni Template, le relative posizioni.

Passiamo ora a incorporare la presentazione creata con Google Slide.
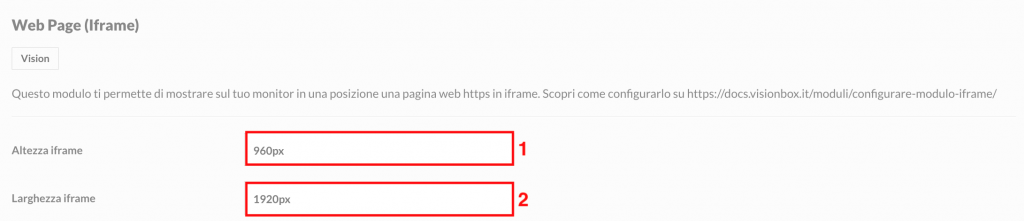
Per prima cosa inserisci altezza e larghezza nei campi Altezza iframe (1) e Larghezza iframe (2).
Ricorda: le dimensioni da inserire devono essere pari ad altezza e larghezza della posizione Slider del tuo Template.

Una volta inseriti questi parametri passiamo a vedere come incorporare nell’iframe la presentazione che vuoi visualizzare a monitor.
Qui trovi la guida ufficiale Google per pubblicare sul web un documento Google Slides.
Ricorda: È importante che le presentazione che vuoi incorporare nell’iframe abbia le stesse dimensioni della posizione Slider del tuo Template. Qui trovi tutti i passaggi per modificare le dimensioni del documento Google Slide.
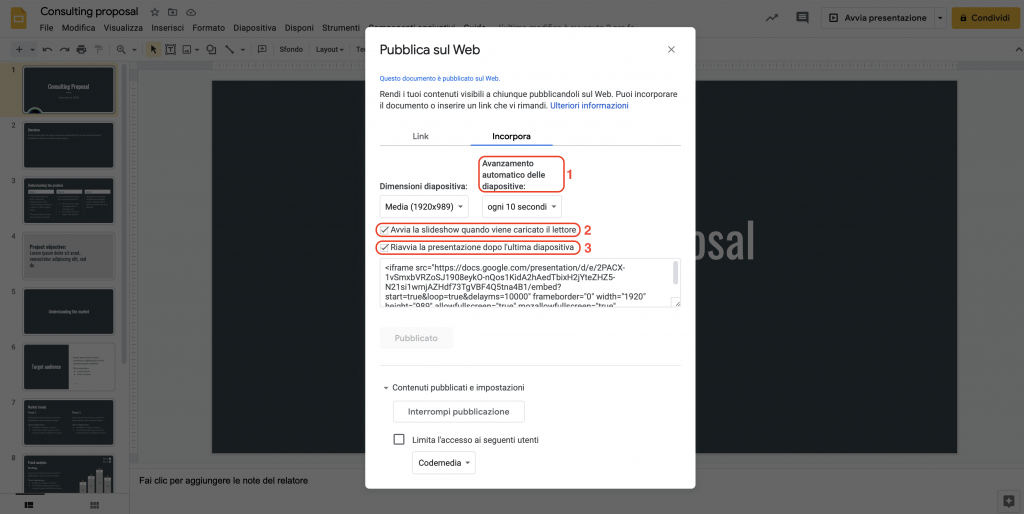
La finestra che ti apparirà in Google Slide e da cui dovrai prendere il link per effettuare l’incorporamento è come quella che vedi nell’immagine sottostante.
Qui, nel campo Avanzamento automatico delle diapositive (1) imposta il tempo di visualizzazione di ciascuna slide e flagga entrambe le due checkbox Avvia lo slideshow quando viene caricato dal lettore (2) e Riavvia la presentazione dopo l’ultima diapositiva. (3) In questo modo la presentazione si avvierà in automatico e verrà riprodotta in loop.
La Dimensione Diapositiva, invece, non è necessario impostarla in quanto la gestirai dalla pagina di configurazione del modulo.

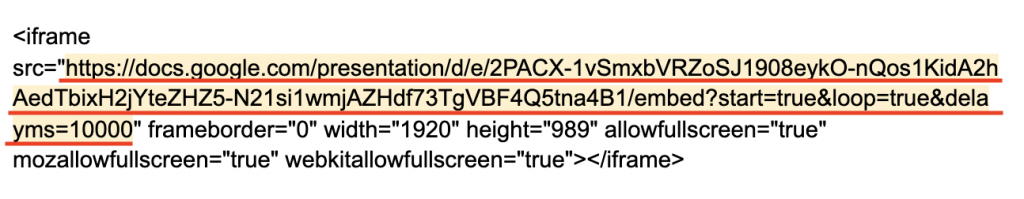
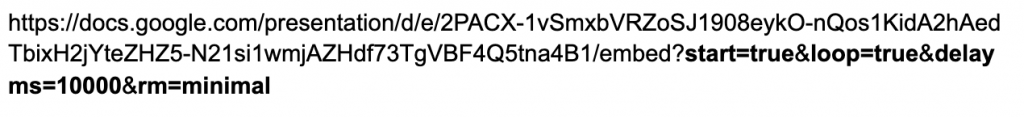
Del codice HTML che ti darà Google dovrai copiare la porzione evidenziata e sottolineata nell’immagine qui sotto.

Infine, per avere la miglior visualizzazione possibile, ti consigliamo di aggiungere dopo delayms=10000 un altro parametro: &rm=minimal. Così il footer con i pulsanti per controllare la presentazione non sarà visibile a monitor.
Gli altri parametri che sono stati generati automaticamente quando hai creato il link su Google Slides sono:
start=true che avvia automaticamente la presentazione.
loop=true che riavvia la presentazione ogni volta che arriva all’ultima slide.
delayms che esprime la durata di ciascuna slide in millisecondi. Ad esempio, nell’immagine sopra è delayms=10000 perché al momento della creazione del link noi abbiamo impostato 10 secondi.
Qui li trovi evidenziati:

Ora incolla l’URL correttamente configurato nel campo URL iframe (1).
Non ti resta che impostare il campo Minuti aggiornamento iframe (2) e cliccare su Salva (3) .

 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.