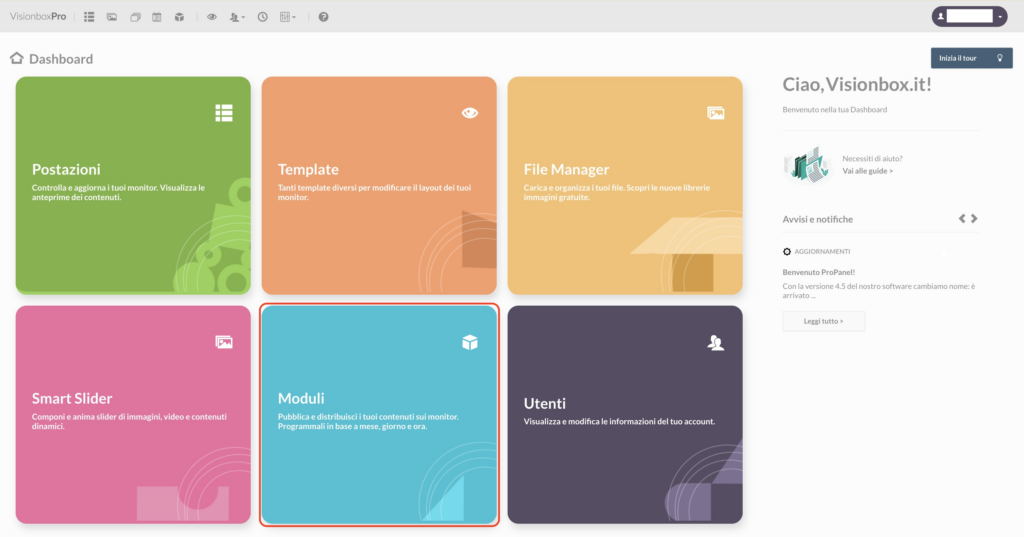
Per iniziare a configurare il tuo primo Modulo Data/Ora accedi al pannello Moduli dalla Dashboard.

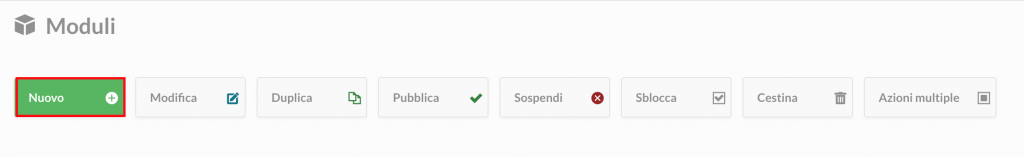
Clicca su Nuovo nella toolbar.

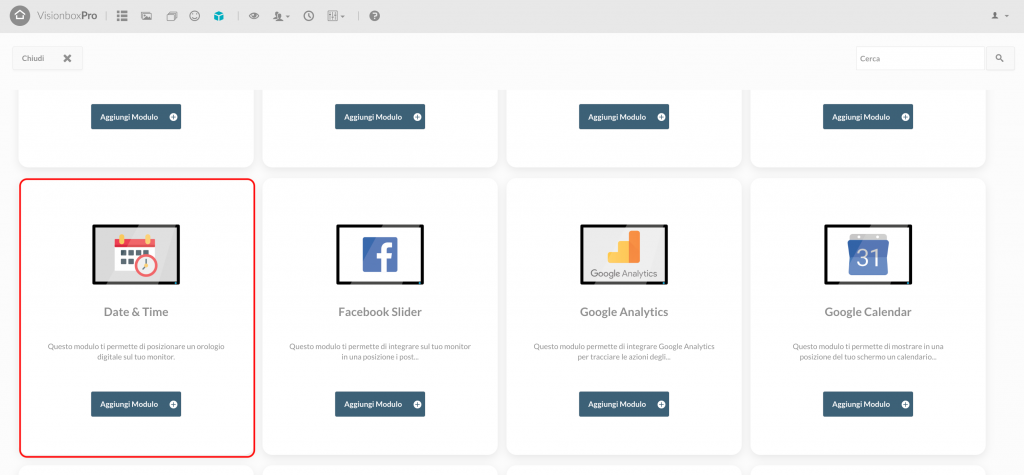
Seleziona il Modulo Data/Ora che può ospitare il Template da te scelto.

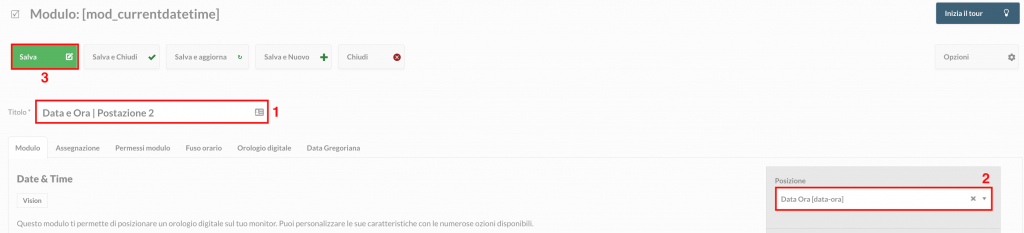
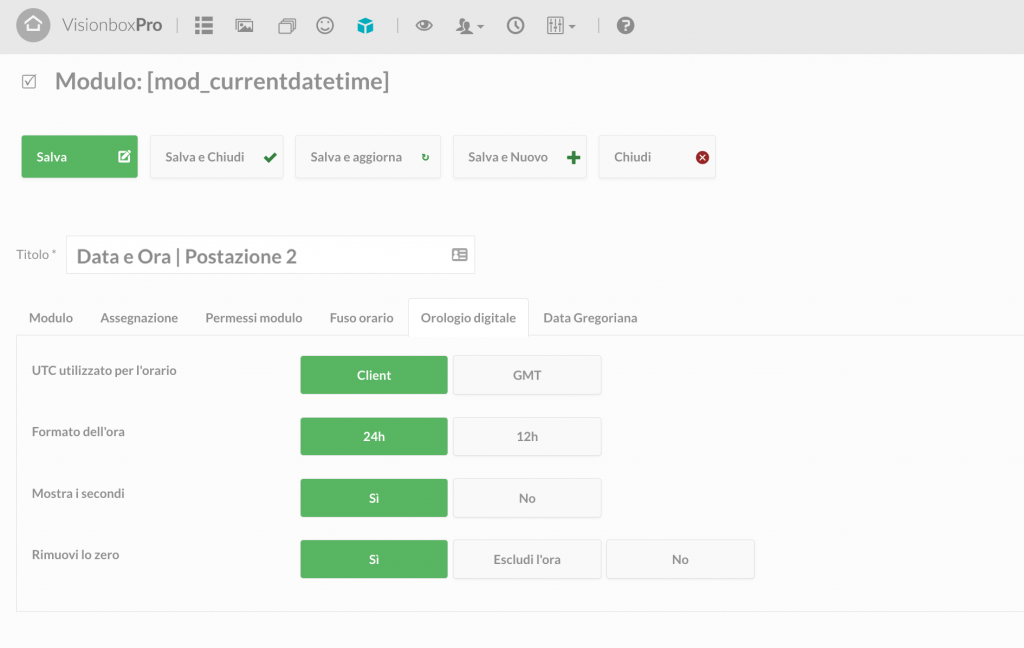
Cliccando all’interno del Modulo scegli il Titolo (1): assicurati di utilizzare un titolo che ti faccia capire velocemente cosa stai visualizzando (ad esempio Data e Ora | Postazione 2). Seleziona la Posizione (2) in relazione al Template utilizzato, dalla tendina a destra. Clicca infine su Salva (3) per apportare le modifiche.

Passiamo ora alla configurazione del Modulo:
- Dalla tab Time Zone potrai scegliere l’ora sulla base del fuso orario di riferimento e di conseguenza della sua posizione geografica

- Dalla tab Digital Clock potrai applicare delle modifiche a tuo piacimento, come ad esempio: scegliere il sistema orario 24 o 12h, scegliere se mostrare i secondi lato frontend ecc.

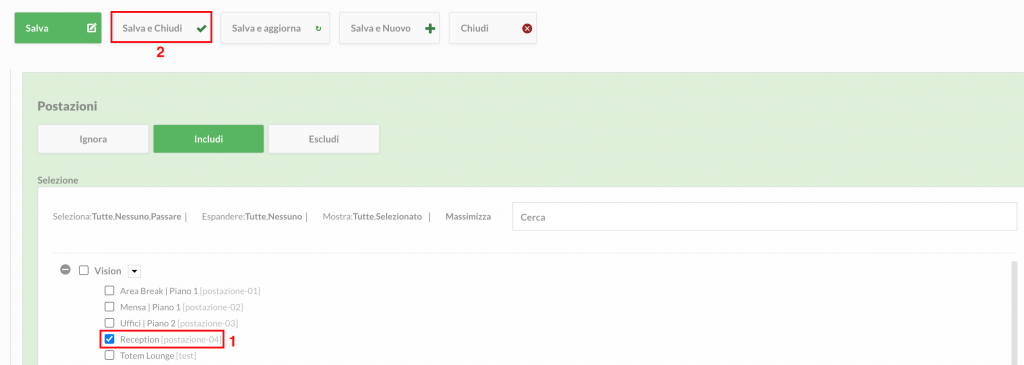
- Dalla tab Assegnazione, seleziona le Postazioni a cui associare il Modulo (1), dopodiché clicca su Salva e Chiudi (2) e il gioco è fatto.

Per vedere il risultato delle configurazioni impostate, consulta la preview della Postazione.

Vuoi assegnare questo Modulo soltanto ad alcune Postazioni? Scopri come!
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.