Accedi al pannello Smart Slider dalla Dashboard.

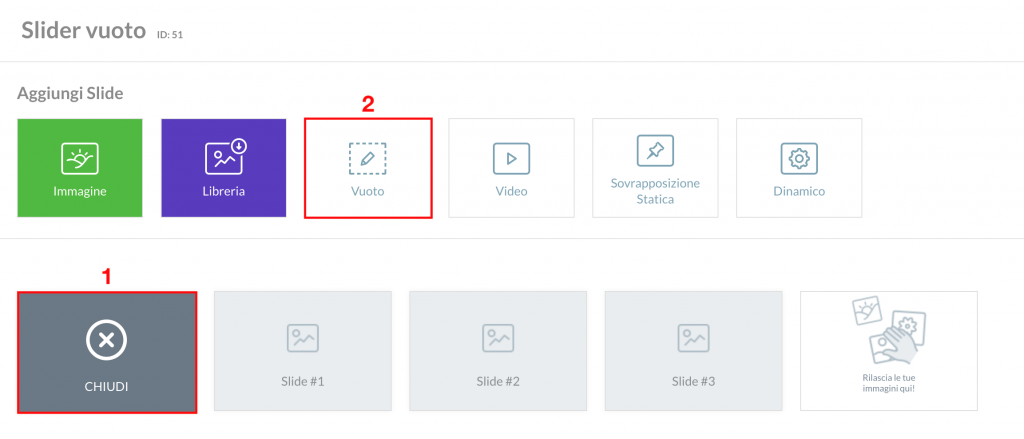
Recati all’interno dello Slider dove andrai a inserire una per una le Slide con il contenuto in iframe che desideri visualizzare. Clicca sul pulsante Aggiungi Slide, e successivamente su Vuoto.

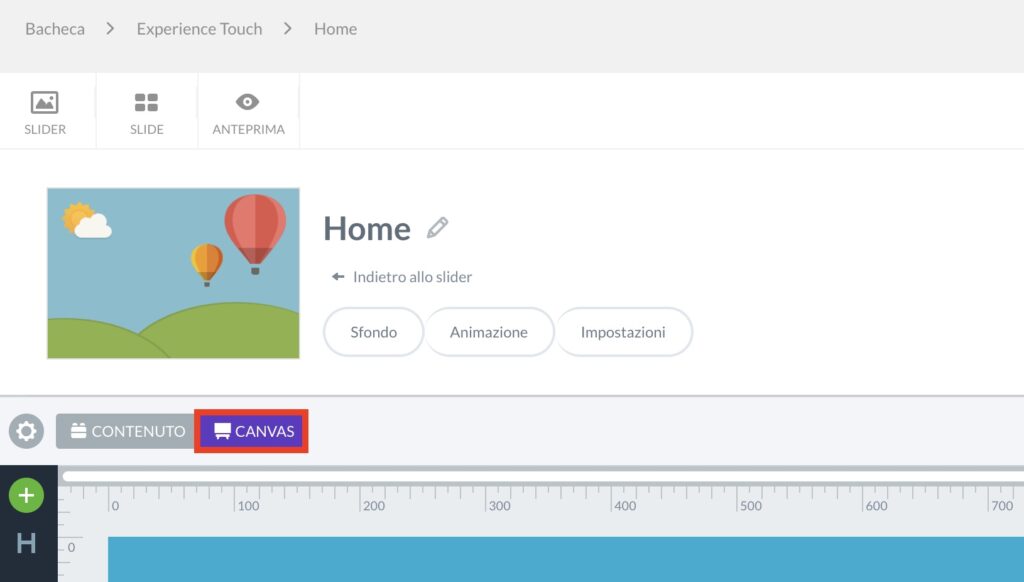
Una volta dentro la Slide Vuota, assicurati di essere in modalità Canvas prima di iniziare la procedura di creazione. Per farlo ti basta cliccare sul pulsante Canvas che vedi evidenziato nell’immagine qui sotto.

Una volta fatto questo passaggio, clicca su:

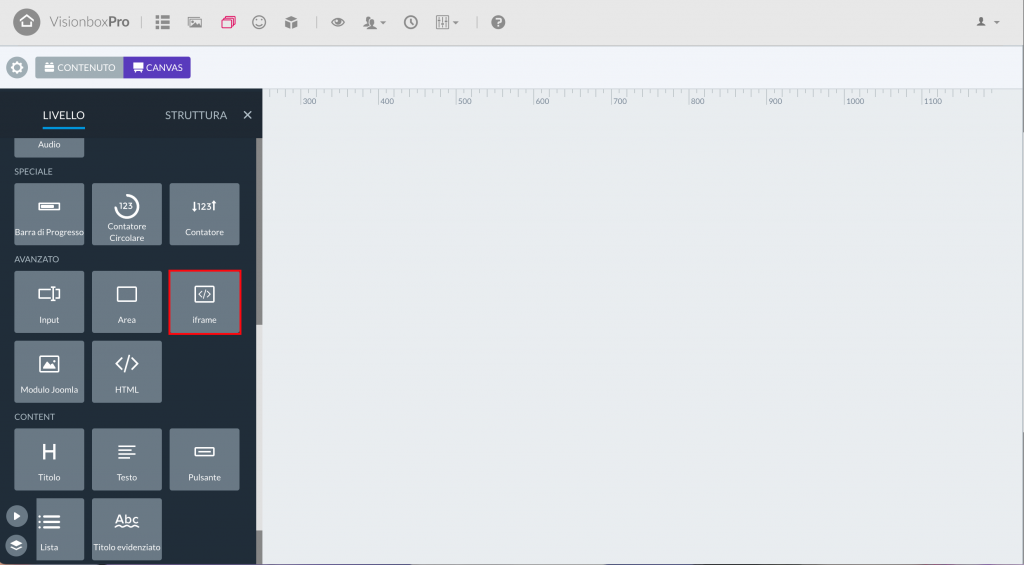
E poi sul pulsante Iframe.

Nel menù Livello (identificata dall’icona a forma di matita) che apparirà compila il campo URL iframe (1) con l’URL della pagina web o del sito che vuoi visualizzare a monitor.
L’impostazione Scroll (2), invece, ti permette di decidere se lasciare la possibilità agli utenti di scrollare il sito visualizzato. Chiaramente, puoi abilitare questa funzione solamente se il tuo monitor è dotato di touch screen.

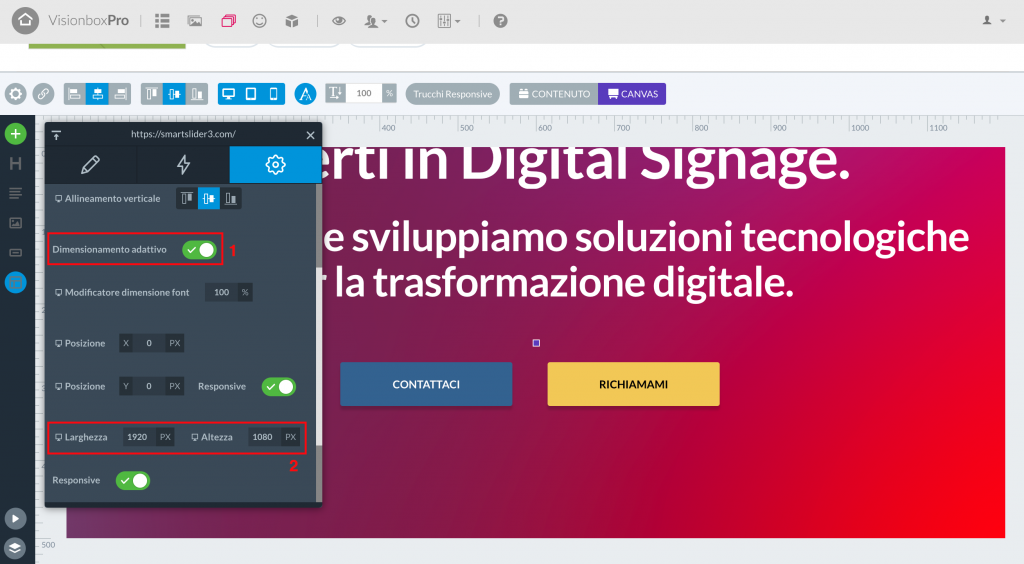
Ora spostiamoci nella tab Impostazioni (identificata dall’icona a forma di ingranaggio). Qui abilita l’opzione Dimensionamento adattivo (1) e imposta Larghezza e Altezza (2).
In questo modo, la tua pagina web si adatterà automaticamente alla dimensione della tua Slide. Se noti parti della sito che risultano tagliate cliccaci sopra e tenendo premuto trascinalo facendo in modo che rientri nelle dimensioni della slide, segnate da un sottile bordino nero nel Canvas.
Ricorda: Larghezza e Altezza devono essere pari alla dimensione della posizione Slider del tuo template.

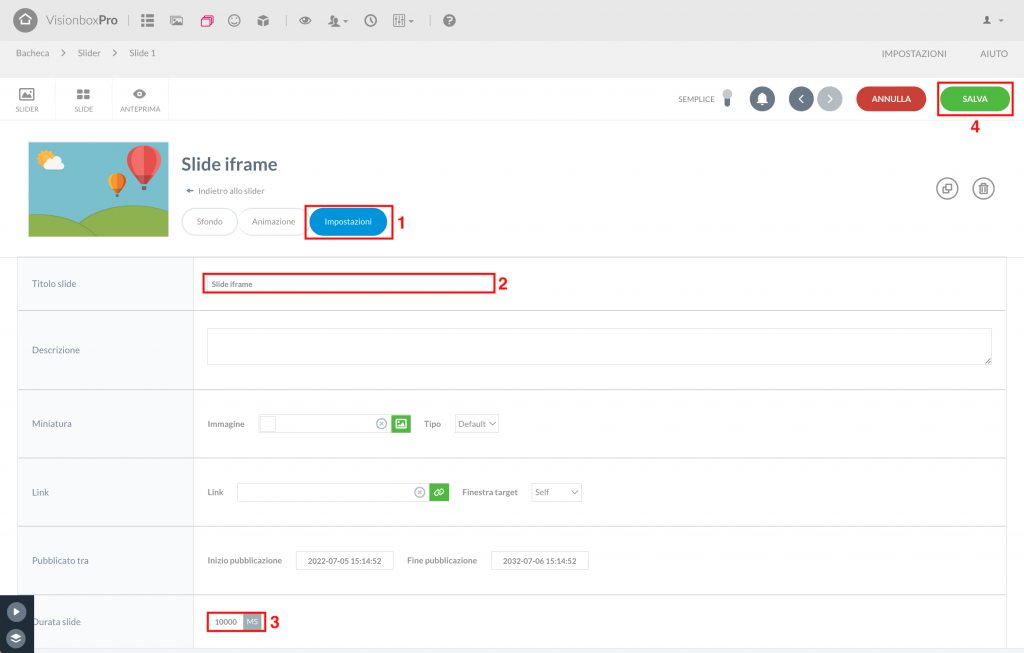
Infine, clicca su Impostazioni (1) e definisci Titolo (2) e Durata slide (3).
Dopo di che clicca su Salva (4).

Per vedere il risultato finale ti basterà cliccare su Anteprima.
 Il portale di Documentazione di supporto all'uso di VisionPanel.
Il portale di Documentazione di supporto all'uso di VisionPanel.